Vous devez nous renvoyer un rapport détaillant :
.Le design du nouvel espace d’accueil
.Le design du nouvel espace client
.Le principe de navigation entre les différents espaces
.La justification des choix d’ergonomie (par ex : le choix du placement des différents liens, textes informatifs …)
.L’aspect Responsive-Design doit être traité.
0. Nouvelle arborescence
 Arborescence du site complet
Arborescence du site complet
Trois choses changent par rapport à l'ancienne :
. L'intégration d'une partie service dans la home pour créer un lien vers la page SAS services.
. La page Services qui permet de voir tous les services disponibles et de se réorienter vers ces derniers ou l'Espace Client.
. La création de l'Espace Client, intégré dans la navbar pour une facilité d'accès.
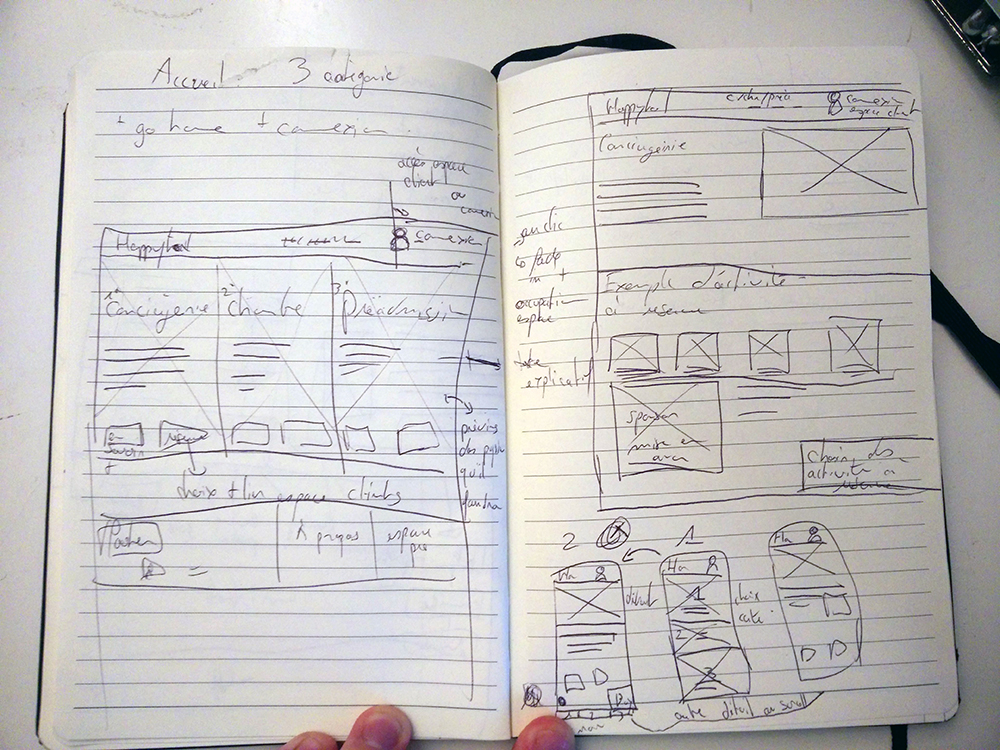
1. Page accueil
La page d'accueil sert de passerelle vers les différents services proposés par Happytal, ayant tous la même valeur aux yeux d'Happytal, le système utilisé permet de les mettre à un pied d'égalité et permet un accès rapide au différentes catégories, sous mobiles comme sur desktop.
 Happytal - Page d'accueil site desktop
Happytal - Page d'accueil site desktop
 Happytal - Page d'accueil site desktop
Happytal - Page d'accueil site desktop
 Happytal - Page d'accueil site mobile
Happytal - Page d'accueil site mobile Happytal - Page d'accueil site mobile
Happytal - Page d'accueil site mobileExplications :
Accueil desktop 1 :
L'espace client est intégré sur la navbar pour une plus grande accessibilité.
Deux catégories bien visibles, cliquables sur les boutons, "En savoir plus" et "Réserver".
"En savoir plus" amène à la page suivante avec un effet génie (les deux blocs à droite deviennent plus petites et viennent comme une liste en bas de la div principale qui prend toute la place).
"Réserver" emmène à l'espace client ou à la page de connexion de ce dernier si l'utilisateur n'est pas identifié.
Accueil desktop 2 :
La navbar se complète et permet de passer de catégorie sans avoir à scroller en bas de la page.
Présentation de la conciergerie en premier, ensuite un texte explication du fonctionnement potentiellement une promotion ou une activité mise en avant à côté.
L'utilisateur peut cliquer sur une des vignettes pour être amené à la page achat du service sélectionné.
Cliquer sur une des deux autres catégories de la page créer un effet pour que la page suivante se charge (même principe que pour l'apparition de la première).
Accueil mobile 1 et 2:
Présentation sous forme d'une liste expansible pour créer une meilleure visibilité et une navigation plus affordante.
Cliquer sur "en savoir plus" permet à la page de s'expendre pour faire apparaitre le texte explicatif ainsi que les vignettes des différents services proposés.
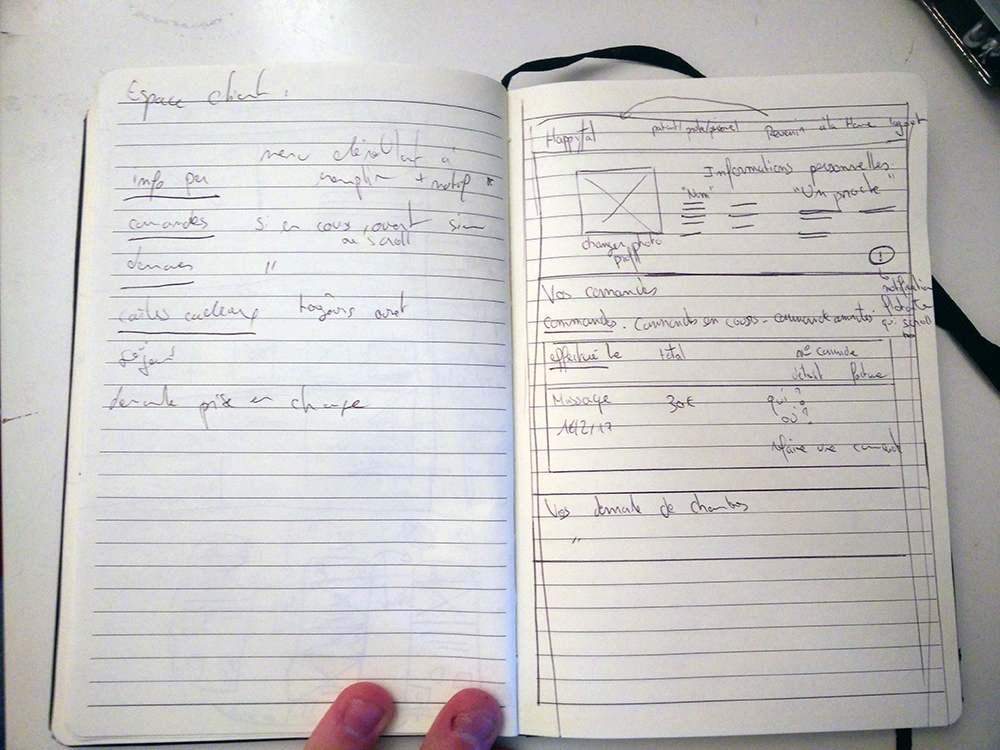
2. Espace client
. Consulter et mettre à jour ses informations personnelles (Patient – Proche – Personnel)
. Nom, Prénom, Adresse, date de naissance, Adresse Email et numéro de téléphone
. Les informations d’un proche : Nom, Prénom, Adresse Email ou numéro de téléphone
. Consulter ses commandes (passés, en cours …) (Patient – Proche – Personnel)
. Consulter ses Demandes de Chambres Particulières (passés, en cours …) (Patient)
. Consulter ses cartes cadeaux, promotions (montant disponible, date expiration, …) (Patient – Proche – Personnel)
. Consulter ses séjours hospitaliers (Patient)
. Consulter ses demandes de prise en charge (Patient – Proche – Personnel)
 Happytal - Espace Client
Happytal - Espace Client
Explications :
Présence d'un bouton déconnexion et revenir à la page d'accueil dans la barre de navigation.
Un bandeau apparaît si jamais nous nous sommes connectés à un compte avec la mention "proche" lors de la connexion.
Rajout des photographies de la famille si disponible, pour aider les aides-soignants.
La possibilité de rajouter un grand nombre de proche, la liste complète s'affiche lors du clic sur la flèche.
Un pop up flottant prévient si un problème est trouvé dans la page (manque d'information ou autre) et scroll sur lui si l'on clique dessus. L'icône prévenante d'un problème est affichée sur la barre de navigation quelle que soit la page, du moment que l'utilisateur est connecté.
Cliquer sur la catégorie permet de changer l'affichage.
Ajout d'une fonction pour partager commandes.
Ajout d'un bouton "récurrence".
Éventuel ajout de photographies en guise de récapitulatif de commande.
Visuel pour inciter l'utilisateur à refaire une commande.
Les cartes cadeaux en avant pour voir lesquelles sont en promotion en ce moment, suivis du récapitulatif des cartes en notre possession.
Même système que précédent.
Permet de créer un lien avec la préadmission, rajouter la photographie d'un membre de l'équipe donne un côté bien plus humain au service.
3. Remarques
.Impossible de créer un profil sans remplir toutes les cases alors que ce n'est pas précisé par des "*".
.Logo/univers graphique développer vers du design émotionnel.
.Harmoniser graphiquement le site web.
.Besoin de changer une partie de la home pour y intégrer le lien vers l'accueil.
=> Un page sas est elle vraiment nécessaire ? Ou la partie "page d'accueil" s'incérerait après le fonctionnement dans la home actuelle ?
.Choisir entre un bouton scroll top ou une navbar flotante qui accompagne le scroll.
.Attention à votre utilisateur de base. Les personnes agés n'ont pas forcément le réflexe de cliquer sur le logotype pour revenir à la Home du site, créer un lien dans le footer, ou l'écrire dans la barre de navigation serait une bonne chose.
Idées ?
.Créer un tableau de bord dans l'espace client : dépense du mois, type de dépense (sport, confort, luxe, informatique), quoi, faire des commandes régulières (croissants, journaux, autres).
4. Making-of
Temps total passé sur le projet (hors réflexion) : huit heures trente minutes.
 Making Of
Making Of
 Making Of
Making Of
 Making Of
Making Of
 Making Of
Making Of
Merci de votre lecture, j'espère que mon travail vous plaira,
//savinien