0. Auto
Depuis le début de mes études, j'ai grandi.
Aujourd'hui, voici ce que je suis :
{
"basics": {
"name": "Savinien Fruhauf",
"label": "Designer interactif",
"picture": "https://lh3.googleusercontent.com/-QFDM9Btx3ac/AAAAAAAAAAI/AAAAAAAAFe8/FJ6qgySQPdY/s180-c-k-no/photo.jpg",
"email": "savinien.fruhauf@gmail.com",
"phone": "+33 07 77 04 34 84",
"website": "http://savinien.net",
"summary": "Étudiant en fin de 5e année dans l'école de graphisme, e-artsup Paris, section design de l’interaction. J'ai un profil ouvert, polyvalent et je m'adapte à toutes les situations selon les commandes des clients. J'aime créer des visuels cohérents et graphiques avec l'influence des tendances du moment. J'ai travaillé 5 saisons au théâtre Pin Galant à Bordeaux, fais un stage de deux mois à Dream On Paris et travaille en parallèle dans un collectif dont je suis le cofondateur (http://digitalidentity.fr/), j'ai participé à l'élaboration d'un conte pour enfants. J'ai travaillé dans la junior agence Paperplane (http://hellopaperplane.fr/) en tant que vice-président et enfin, j'ai travaillé en tant que DA Junior dans l'agence digitale du groupe Bouygues, Akuna Design. J'ai commencé en septembre 2016 un contrat de professionnalisation avec IONISx - http://ionisx.com -. http://savinien.net",
"location": {
"address": "113 rue de Patay",
"postalCode": "75013",
"city": "PARIS",
"countryCode": "",
"region": "Île de France"
},
"profiles": [
{
"network": "Linkedin",
"username": "Savinien",
"url": "https://www.linkedin.com/in/savinien"
}
]
},
"work": [
{
"company": "IONISx",
"position": "Contrat de professionnalisation",
"website": "http://ionisx.com",
"startDate": "2015-09-01",
"endDate": "2016-09-01",
"summary": "",
"highlights": []
},
{
"company": "Bouygues/Akuna Design/C2S/LeSpot Bouygues",
"position": "DA Junior",
"website": "http://www.c2s.fr/",
"startDate": "2015-01-01",
"endDate": "2015-05-01",
"summary": "",
"highlights": []
},
{
"company": "Paperplane",
"position": "Vice Président",
"website": "http://www.hellopaperplane.fr/",
"startDate": "2014-08-01",
"endDate": "2015-01-01",
"summary": "",
"highlights": []
}
],
"volunteer": [],
"education": [
{
"institution": "HEC",
"area": "Marketing",
"studyType": "Design Interractif",
"startDate": "2011-04-01",
"endDate": "2016-06-01",
"gpa": "",
"courses": []
},
{
"institution": "e-artsup",
"area": "Design",
"studyType": "Design Interractif",
"startDate": "2011-09-01",
"endDate": "2016-07-01",
"gpa": "",
"courses": []
}
],
"awards": [
{
"title": "Hackathon BBox Miami : 2e Prix",
"date": "2015-03-01",
"awarder": "Bouygues Télécom",
"summary": "B.home c'est une application de domotique utilisable sur Android et iOS. Elle permet de gérer à distance ses appareils domotiques (Parrot flower power, Ampoule Awox, beacons, webcams) Et elle est utilisable sans rien avoir de technique à configurer, il suffit d'installer l'App et de se connecter ! Et tout ça est déjà fonctionnel et mis en place ! On va voir avec nos partenaires sur les moyens de déploiement ! Merci pour vos soutiens ! @bboxhome"
},
{
"title": "Axa Challenge avec HEC",
"date": "2015-05-01",
"awarder": "Axa",
"summary": "Mention spéciale prix du jury pour le concept, le design, et la présentation orale."
}
],
"publications": [],
"skills": [
{
"name": "Design interactif",
"level": "Master",
"keywords": [
"Design thinking",
"Empathie",
"Personaes"
]
},
{
"name": "Dev",
"level": "Medium",
"keywords": [
"HTLM",
"JS",
"Python"
]
}
],
"languages": [
{
"language": "Français",
"fluency": "Natif"
},
{
"language": "Anglais",
"fluency": "Bon"
}
],
"interests": [
{
"name": "Humankind",
"keywords": [
"Empathie",
"Interaction Homme machine"
]
}
],
"references": [
{
"name": "Stéphane Massa-Bidal",
"reference": "http://stephane-massa-bidal.com/"
},
{
"name": "Craig W. Reynolds,",
"reference": "https://processing.org/examples/flocking.html"
},
{
"name": "Jodi : Joan Heemskerk et Dirk Paesmans",
"reference": "http://jodi.org/"
}
]
}
Assez étrange non ?
Je vais vous expliquer un peu …
Ceci est un bloc de code en JSON, un langage informatique :
"JSON (JavaScript Object Notation) est un format de données textuelles dérivé de la notation des objets du langage JavaScript. Il permet de représenter de l’information structurée comme le permet XML par exemple. Créé par Douglas Crockford entre 2002 et 2005, il est décrit par la RFC 7159 de l’IETF."
Wikipedia
D’une façon plus simple, le JSON sert à créer une base de données (en texte), et ici, je l’ai rempli de mon curriculum vitae. Il comprend des informations personnelles mais aussi professionnelles.
La question qui nous vient à l’esprit est bien sûr :
"Pourquoi ?" mais aussi "C’est une première approche de ta vie très technique non, je te croyais designer ?"
"Parce que" est toujours la réponse la plus appropriée, mais je vais développer en répondant à la seconde question :
Pour ce projet, vous nous avez demandé de nous présenter pas en tant que personne, mais de la façon dont on se voit, en tant que designer.
Ceci est, à mon avis, ma représentation la plus fidèle; je m’explique :
Comme je l’ai dit, le JSON permet de créer une base de données.
De cette base de données, je peux créer tout un panel de visuel, c’est le principe du design génératif :
"L’idée générale du design génératif est de fabriquer une machine (généralement un logiciel) destinée à générer des formes et dont on détermine le comportement, plutôt que de dessiner directement."
http://arts-numeriques.codedrops.net/Le-design-generatif
Pour mieux comprendre, je vous invite à essayer de vous-même à l’adresse suivante :
http://registry.jsonresume.org/
Une fois sur cette page, il faut cliquer sur le panneau à gauche le bouton "JSON" et y coller tout le paragraphe au début de cet article (en remplaçant celui qui s’y trouve), il devrait se mettre automatiquement à jour, puis cliquer sur le bouton "HTML" et enfin sur le "Themes".
Vous avez maintenant tout un choix de thèmes à appliquer pour la base de donnée fournie, par exemple :
Flat
Elegant
Smart
Kendall
 Deux CV crées générativement en exemple
Deux CV crées générativement en exemple
C’est pour moi, la façon la plus simple d’expliquer :
"Comment je me vois en tant que designer".
Dans l’agence où je travaille, je m’occupe essentiellement à faire des infographies pour des cours en ligne (ou MOOC : Massive Open Online Course). Mais j’ai toujours été passionné par le code et le design génératif, car j’y ai toujours vu un grand potentiel par rapport à toutes les données que l’Homme produit continuellement, sans pour autant pouvoir ni les visualiser ni les comprendre du à la quantité à analyser.
Le design génératif est pour moi une grande source d’inspiration et j’aime l’idée de jouer avec du code pour en faire des visuels, avec bien sûr comme exemple le logiciel Processing.
 Logotype et la console de Processing 3
Logotype et la console de Processing 3
Pour coder sur Processing, il faut des bases de Java, qui est un langage assez intuitif et donc facile à comprendre pour toute personne, même si l’on n'est pas forcément très à l’aise avec le process pour corder.
Exemple : pour faire un rectangle, le code sera :
rect(x, y, width, height);
J'ai commencé à apprendre le Java à l'école, mais plus jeune, j'étais déjà intéressé par le creative coding :
"Creative coding is a type of computer programming in which the goal is to create something expressive instead of something functional. It is used to create live visuals and for VJing, as well as creating visual art and design, art installations, projections and projection mapping, sound art, advertising, product prototypes, and much more."
Wikipedia
Au final aujourd'hui, mes connaissances ne se limitent pas en Java, je code aussi dans quelques autres langages :
HTML & CSS
Python
JavaScript & JSON
1. Bio
1. Dans mon CV, vos pouvez voir que mes deux dernières références sont des designers/artistes très portés sur le code :
Craig W. Reynolds pour commencer est la personne qui a créé le comportement appelé "Boids" ou encore "Flocking" en 1986.
Ce comportement est encore souvent utilisé de nos jours et son code initial est repris par nombre de codeurs/designers voulant reprendre l’aspect graphique :
Je pourrais aussi vous parler de Töru Iwatani, mais on risque de déborder sur le sujet …
…
… Donc je vais le faire rapidement
*sourire satisfait*
Töru Iwatani est l’inventeur de Pac Man. Ce jeu, outre être devenu une des plus grandes références du jeu vidéo, a créé des nouveaux comportements chez les AI et donc sur la façon même de jouer.
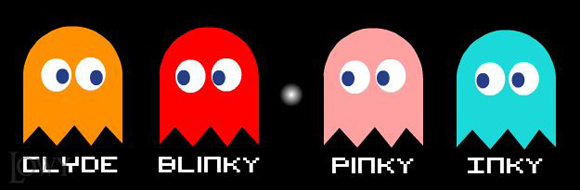
Les fantômes, Rouge (Shadow), Rose (Speedy), Bleu (Bashful) et Orange (Pokey) ont chacun une particularité dans leurs mouvements et réactions, ce qui rend ce jeu si intéressant.
Shadow chasse Pac Man.
Speedy essaie de prendre Pac Man en embuscade.
Bashful a "peur" de Pac Man quelques fois.
Pokey a un comportement complètement aléatoire.
 Les quatre fantômes de Pac Man avec leurs noms anglais
Les quatre fantômes de Pac Man avec leurs noms anglais
Ce jeu a été une grande nouveauté dans la façon d’appréhender les ennemis dans les jeux vidéos. On pourrait extrapoler en disant que tous les ennemis qu’on rencontre dans les jeux vidéos actuels ne sont que des dérivés de ces quatre comportements de base.
Dans un sens, ce changement de comportement est tout autant une référence que Boïds, car il vient nous pousser à réfléchir sur la façon dont nous créons des dispositifs.
Google a créé un Doodle pour les 30 de du jeu
 Le dernier niveau de Pac Man est le 256 suite à un bug
Le dernier niveau de Pac Man est le 256 suite à un bug
Pour finir cette partie, je voulais juste préciser que j'ai tenu à faire cette digression en parlant de jeux vidéo, car ils font partie intégrante de ma vie, et toutes les créations que je fais, j’essaie d’y intégré un côté ludique.
2. Une deuxième grande source d'inspiration pour moi est, tous les sites d’expérimentations, autant pour le code que pour l’expérience qu’ils veulent créer chez l’utilisateur.
J’en ai d’ailleurs réalisé quelques-uns au long de mes études (par exemple mon projet Follow [et son explication].)
Un collectif du nom de Jodi a crée nombreuses de ces expériences - je vous recommande d’essayer plusieurs fois le lien de leur site web racine ci-dessous pour trouver différentes expériences :
http://jodi.org
Ces expériences font partie de mes grandes références, dans le sens ou tous ces tests servent à mesurer l’utilisateur : la façon dont il agit, il pense, comment il réagit fasse un visuel, comment il peut s’énerver et quitter la page, ou tout simplement vouloir découvrir toutes les expériences possibles.
Je me suis souvent inspiré des interactions créées au travers de ces expériences pour réfléchir aux installations interactives que j'ai pu créer.
Cette référence est aussi présente ici pour rappeler ce côté "prototypage" qui fait partie intégrante de ma culture et de la façon dont je travaille encore aujourd'hui.
Cela rejoint enfin ce qu'on appelle les POC (Proof of Concept) que nous sommes très souvent amenés à réaliser dans notre métier.
Pour finir, ne petite anecdote : quand j’ai postulé à e-artsup il y’a maintenant cinq ans, j’avais aussi postulé à Epitech, où j’avais aussi été pris.
J’ai longtemps hésité, puis j’ai finalement décidé d’aller à e-artsup, sur un coup de tête peut être mais aussi et surtout, pour le challenge que cela m’apporterait.
3. J’ai choisi de prendre un designer en troisièmes références, j’ai hésité entre Jonathan Munn et Stéphane Massa Bidal (SMB). Comme je pense que vous connaissez tous plus ou moins Jonathan, j’ai préféré partir sur SMB.
Avant de commencer et pour vous mettre dans le contexte, je vais me contenter de le citer :
"Obsédé textuel à tendance visuelle, mon concept artistique Rétrofuturs parle avant tout du présent qui se définit comme un imparfait du subjonctif visuel. Diplômé en chimie, le principe de mon travail artistique est un catalyseur : placer et entrechoquer les codes dans une éprouvette pour observer les réactions. Mon univers s'étend du jeu de maux, design graphique, design d'objet pour aller jusqu'au sex-toy."https://www.linkedin.com/in/stephanemassabidal
J’ai rencontré SMB au cours de mes études et ça a été et restera pour moi une de mes grandes sources d’inspirations. Il joue sur les mots tout en restant dans le politiquement correct avec une douceur et une finesse, notamment dans son projet les "Contrepetographes" que j’ai rarement retrouvé.
Quelques exemples de ses travaux :
 Je lui ai mis deux fois Aladdin - Stephane Massa Bidal
Je lui ai mis deux fois Aladdin - Stephane Massa Bidal
 Helvistica - Retrofutur
Helvistica - Retrofutur
SMB est un vrai plaisir pour les yeux et la tête, et je continue de regarder ce qu'il produit avec joie.
...
Maintenant que j’y pense, tu ne devais pas citer quelqu’un dans ce projet ?
"No !"Hamlet, Act III, scène III, ligne 87.
Je suis provocateur, que ce soit personnellement parlant, ou dans mon travail.
Il m’est incapable de ne pas me poser de question continuellement ; sur ce que je suis, ce que l’on me demande de faire/que je vais devoir faire, comment je vais le faire et enfin, pourquoi ?
La plupart du temps, on me dit que je suis dans la négation de tout ce qu’on veut me dire. C’est parfois vrai, je le reconnais, mais ce n’est pas ce que je pense : je suis sur le contre-pied de ce qu’on me raconte.
Il est très simple d’adhérer à une idée dans notre métier : nous sommes des créatifs, nous aimons penser, imaginer, rêver.
Par contre, il est beaucoup plus dur de se fixer des limites réelles : "Est vraiment réalisable ?" ou "Quel est le but de l’expérience, comment le public va le ressentir … ?"
Cette phase fais partie intégrante du design thinking pour moi.
"Tout le monde peut faire des erreurs, c'est pour ça qu'il y'a des gommes au bout des crayons."Lenny à Homer- dans les Simpsons, L'ennemi d'Homer, épisode 23 saisons 8, séquence 22.
Il est assez simple de comprendre celle-ci, mais j’ai l’image parfaite pour l’illustrer, alors pourquoi je m’en priverais ?
 What success like - http://www.crossfitnaples.com/wp-content/uploads/2013/11/Screen-Shot-2013-11-27-at-9.45.20-AM.png
What success like - http://www.crossfitnaples.com/wp-content/uploads/2013/11/Screen-Shot-2013-11-27-at-9.45.20-AM.png
"La critique peut être désagréable, mais elle est nécessaire. Elle est comme la douleur pour le corps humain : elle attire l'attention sur ce qui ne va pas."Winston Churchill.
Je n'ai aucun problème à critiquer le travail d'un autre, même de mes supérieurs. Par contre, lors d'une critique, il faut expliquer son point de vue, et bien sûr ne pas se limiter à "Je n'aime pas le bleu" (et vous n'imaginez pas le nombre de clients qui m'a déjà dit des phrases comme celle-ci ...)
S'il en fallait une dernière
0. Un robot ne peut porter atteinte à un être humain, ni, en restant passif, permettre qu'un être humain soit exposé au danger ;Isaac Asimov - Cercle vicieux (Runaround, 1942)
1. Un robot doit obéir aux ordres qui lui sont donnés par un être humain, sauf si de tels ordres entrent en conflit avec la première loi ;
2. Un robot doit protéger son existence tant que cette protection n'entre pas en conflit avec la première ou la deuxième loi.
Cette dernière est très personnelle : j'ai toujours été très attiré par la Science Fiction, et c'est ce qui m'a poussé vers ces études.
Créer, imaginer, conceptualiser, les objets et interfaces de demain. Faire passer l'usage et la pratique, voir qu’elle sera notre plus-value dans le monde en tant que designer.
Pour finir, je suis rêveur.
2. Graphie
 Timbre - Savinien Fruhauf
Timbre - Savinien Fruhauf
Bon, je pense que là, il va falloir que je m'explique un peu ...
J'ai pas mal hésité sur quoi faire/mettre :
.Un portrait peinture
.Vecto en typo
.Expérimentation en code
.Vecto
.Photographie
....
Au final je suis partie sur un vieux projet remis à jour qui était une idée assez simple : Je voulais voyager.
Et après avoir réfléchi, ce qui voyage le plus, reste un timbre.
Cette idée m'est venue après mon tour d'Europe (l'article ici).
J'ai donc vectorisé une ancienne photographie de moi qui me semblait bien passer, et j'ai mis la plus petite valeur possible.
La poste nous permet de créer depuis peu, des timbres personnalisés, je vais donc en faire et les envoyer à tous mes contacts en Europe prochainement.
 Portrait - Savinien Fruhauf
Portrait - Savinien Fruhauf
Enfin pour définitivement clore cet article, me voilà.
De la façon la plus simple de ce que je suis.