Cet article a pour but de retracer certains des projets que j'ai pu réaliser pendant la période où je travaillais à West en tant qu'UX Designer.
Vous y trouverez principalement des projets web et d'applications.
Sommaire :
0. Introduction
1. Fraikin
2. Brexit
3. Le Pharmacien
4. Et la suite ?
0. Introduction
Commençons par le début ; West est l'agence digitale du groupe Sedona, elle comprend : planeur strat - SEO - UI - UX.
Sedona, crée en 1998, conçoit et déploie des solutions technologiques répondant aux problématiques business des entreprises connectées.
J'ai intégré l'aventure début 2018 ; une des raisons principales, était la transvertialité des projets. Sedona dispose des corps de métiers pour mener à bien un projet de sa conception à sa livraison. Elle dispose aussi de projets variés et clients historiques avec des problématiques intéressantes.
Dans un souci de lisibilité et de longueur, je vais significativement réduire l'importance de certaines phases des projets (ateliers, interviews, recherches exploratoires, recueil du besoin, support de restitution, paper prototype), n'hésitez pas à me contacter pour en savoir plus.
Pour finir, deux projets que j'ai pu réaliser mais dont je ne parlerais pas ici :
Nespresso - Ncube/Npoint pour Nespresso, Création du Back-office (encore en cours de réalisation et sous NDA).
Château de Versailles - Modification et ajout des nouvelles fonctionnalités de l'application du domaine.
Nota bene : Ces projets ont tous été réalisés sous Sketch, préalablement sur papier, animé sur Invision pour les présentations cleitns, puis ont été transmis à l'équipe UI, chaperonnée par Cécile Iuliani pour la finalisation des maquettes.
1. Fraikin
Fraikin est une entreprise française sur le marché de la location de véhicules industriels, utilitaires et commerciaux comprenant une offre multi-services intégrée.
Problématique :
Réduire le budget des accidents mineurs, souvent dues aux petites inattentions des chauffeurs.
Solution envisagée :
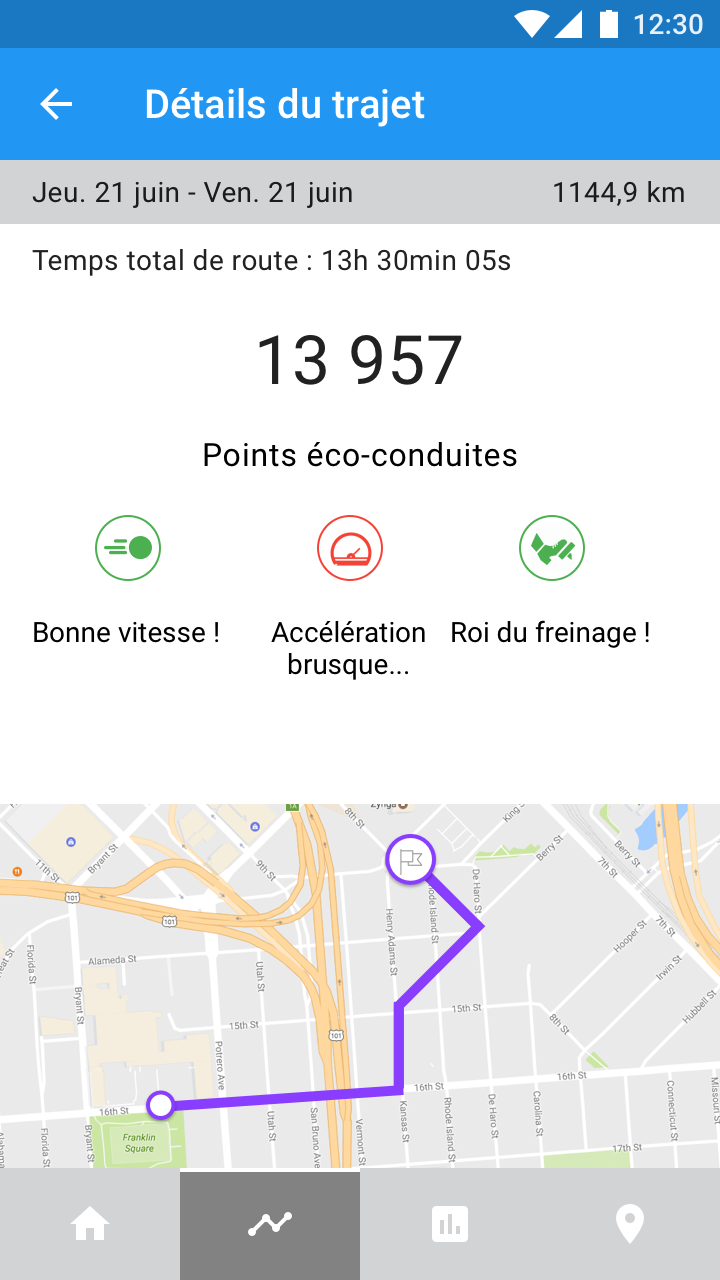
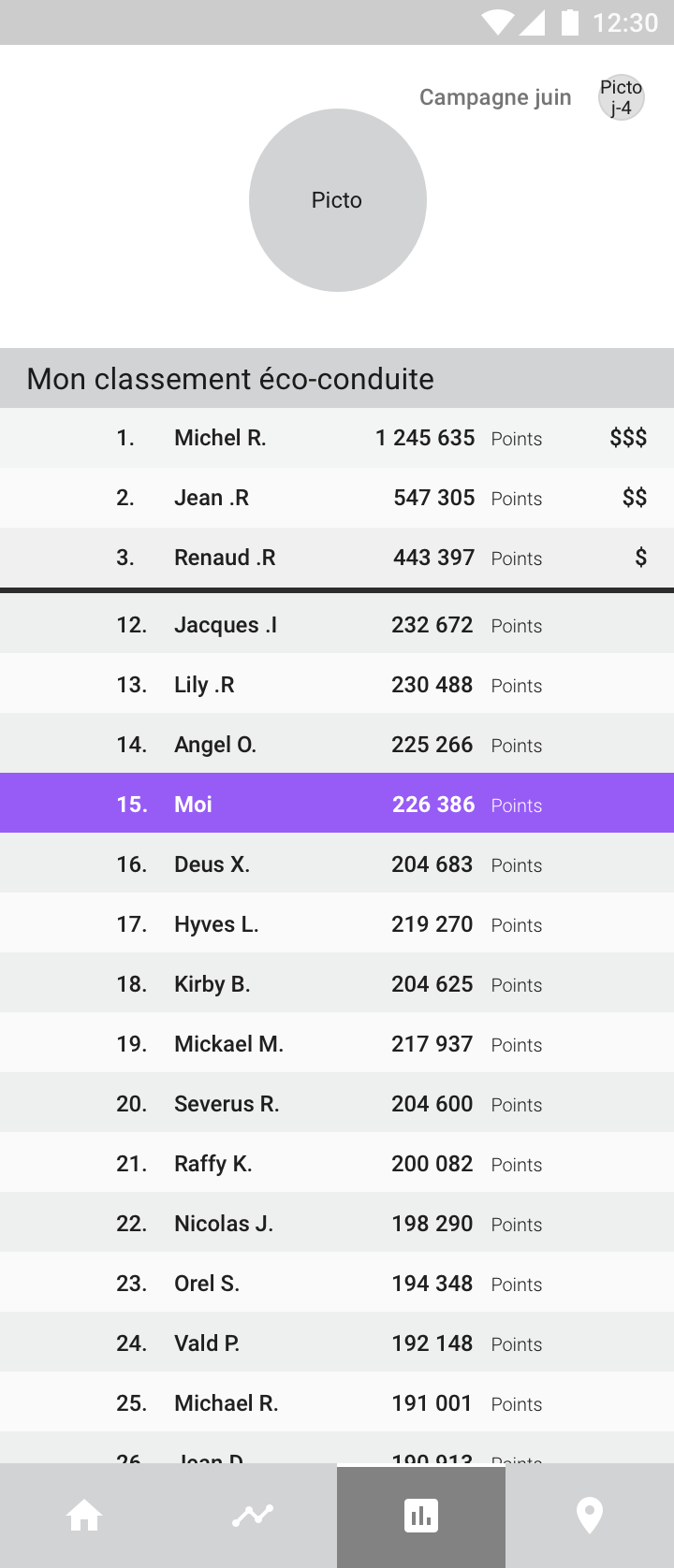
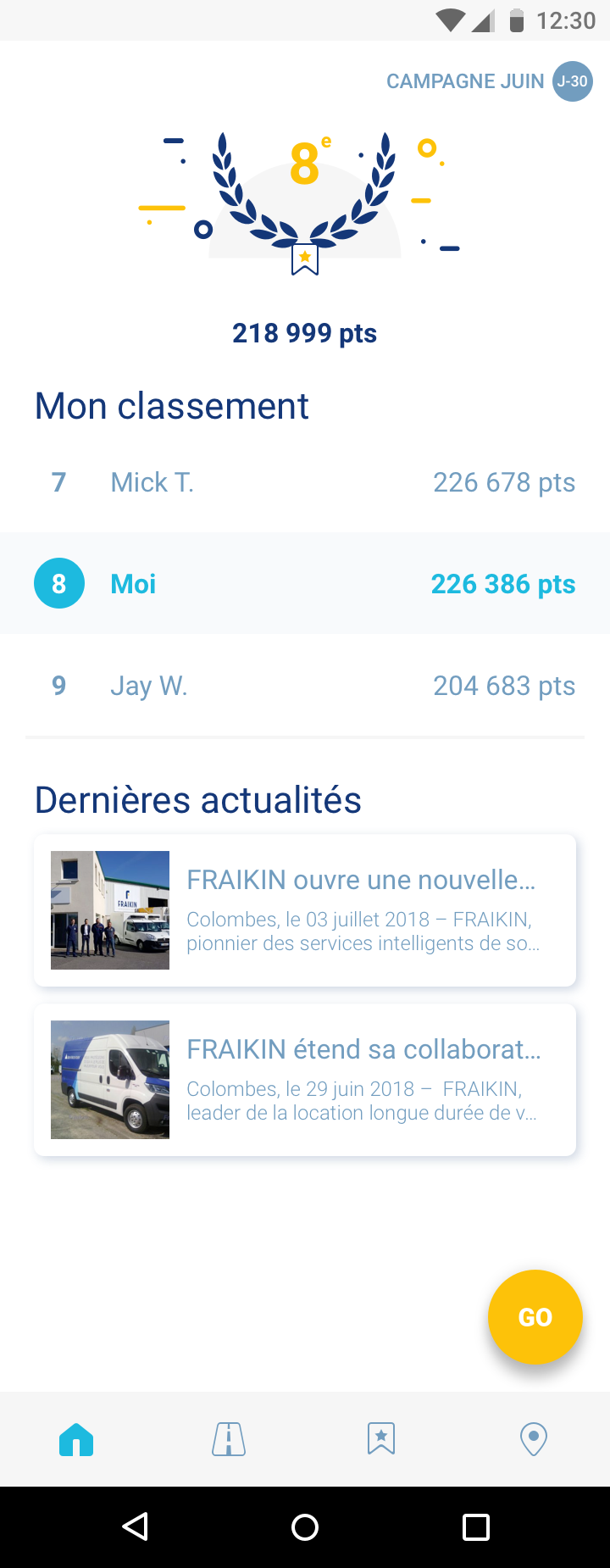
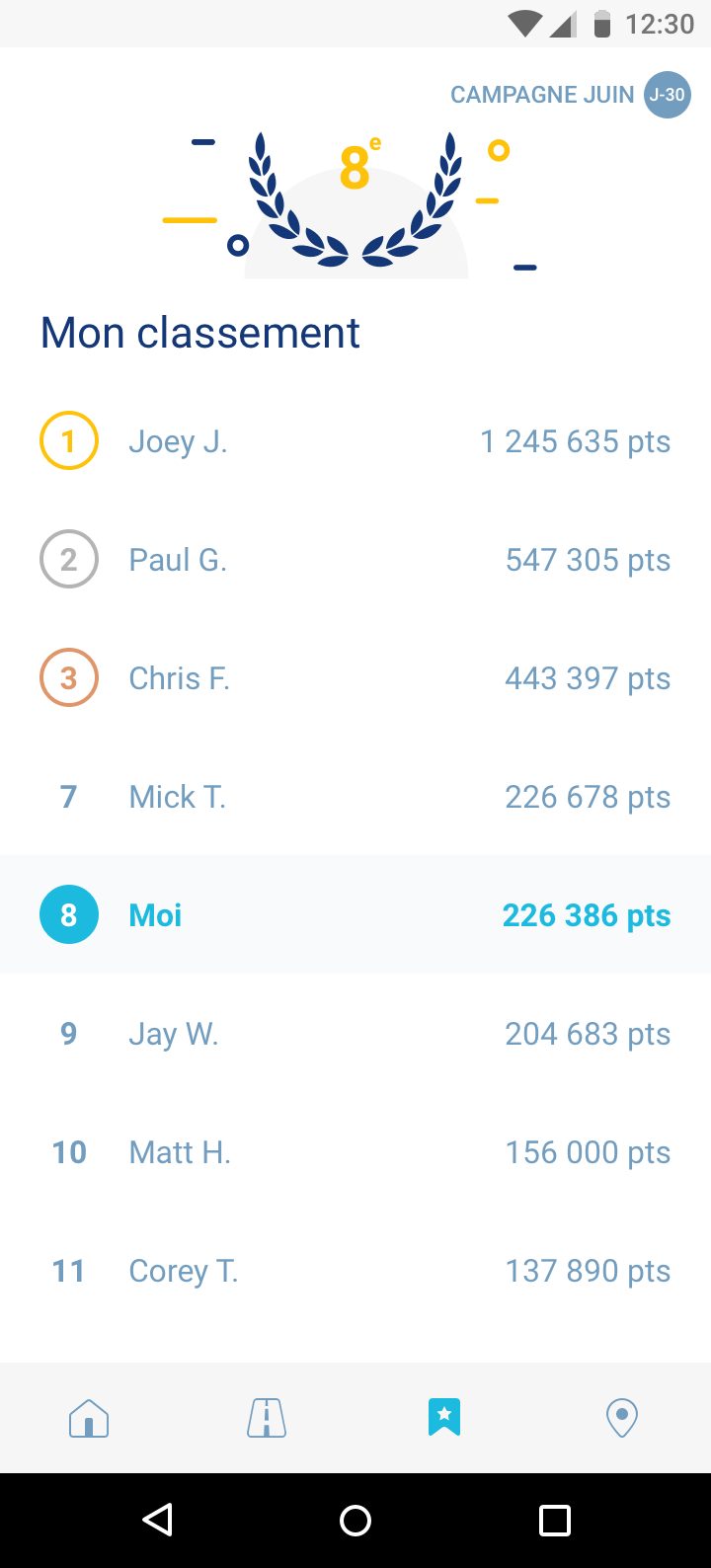
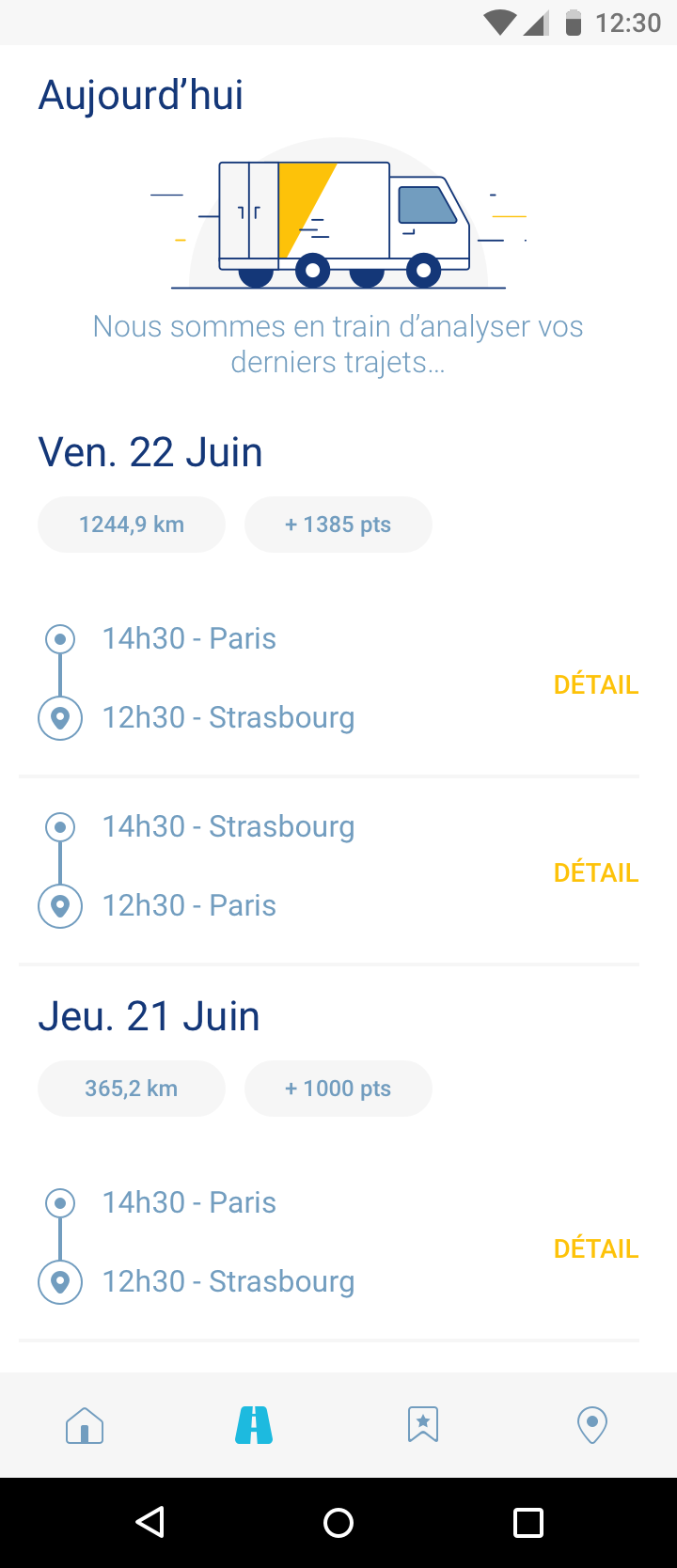
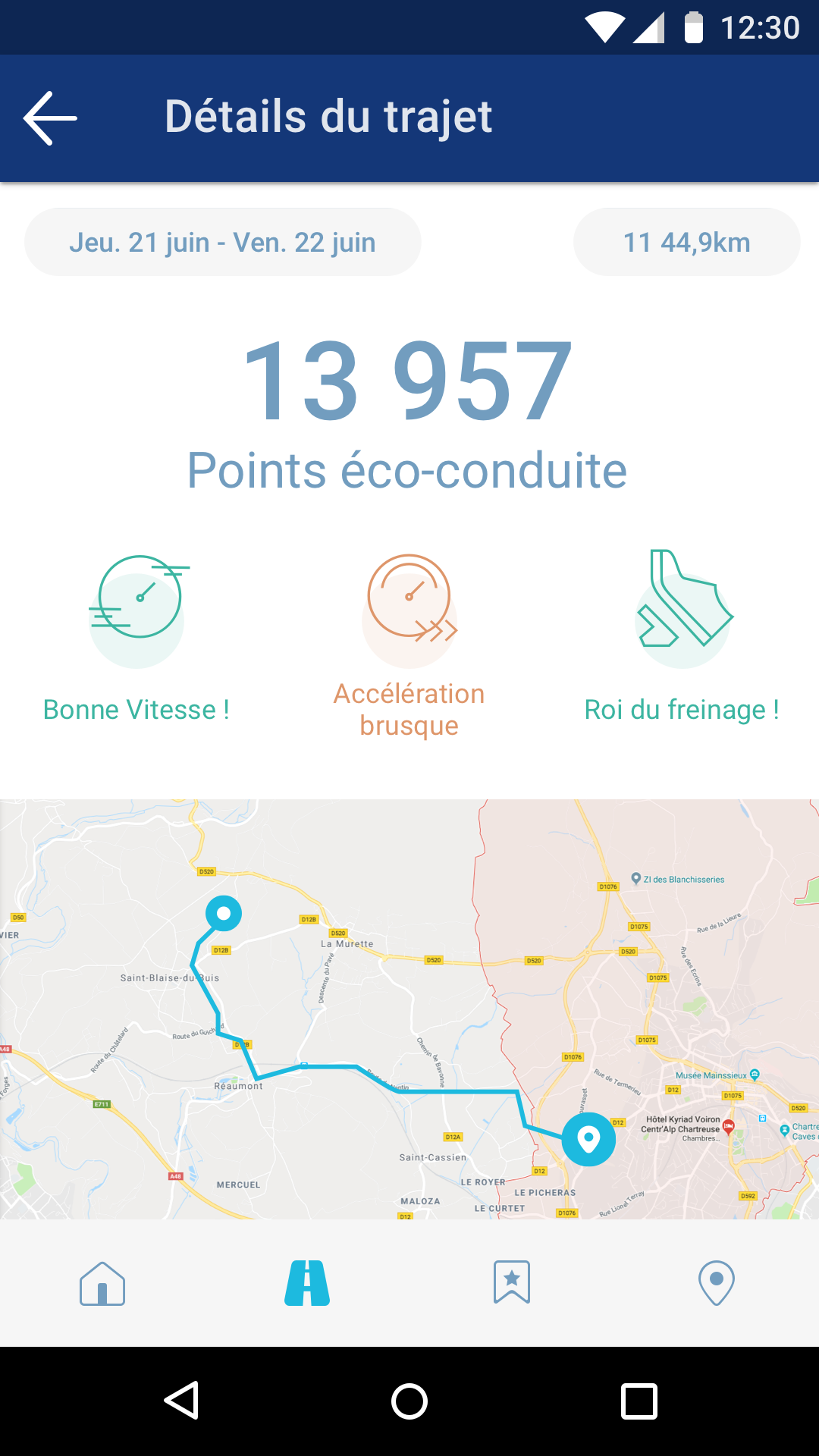
Création d'une application d'éco-conduite à but gratifiant pour les utilisateurs, utilisant un levier ludique et financier pour améliorer la conduite des usagers.
Points d'attentions UX :
Phase UX :
Phase UI :
Finalité :
Challenge reporté, l'application est encore utilisée aujourd'hui, par la même occasion, Fraikin a vu réduire les accidents légers de 14 % !
2. Brexit
Autant vous dire, j'ai appris énormément de choses pendant ce projet, c'est d'ailleurs une des raisons pour lesquelles j'aime autant notre métier.
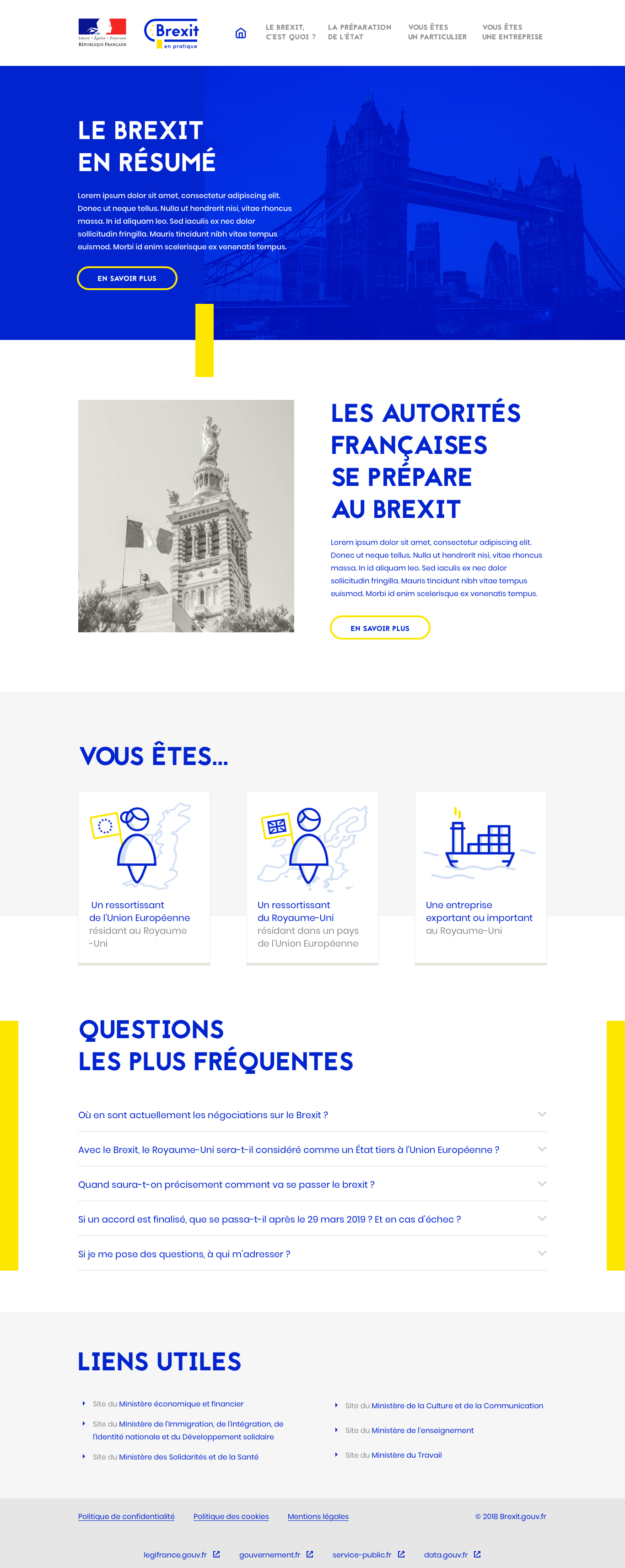
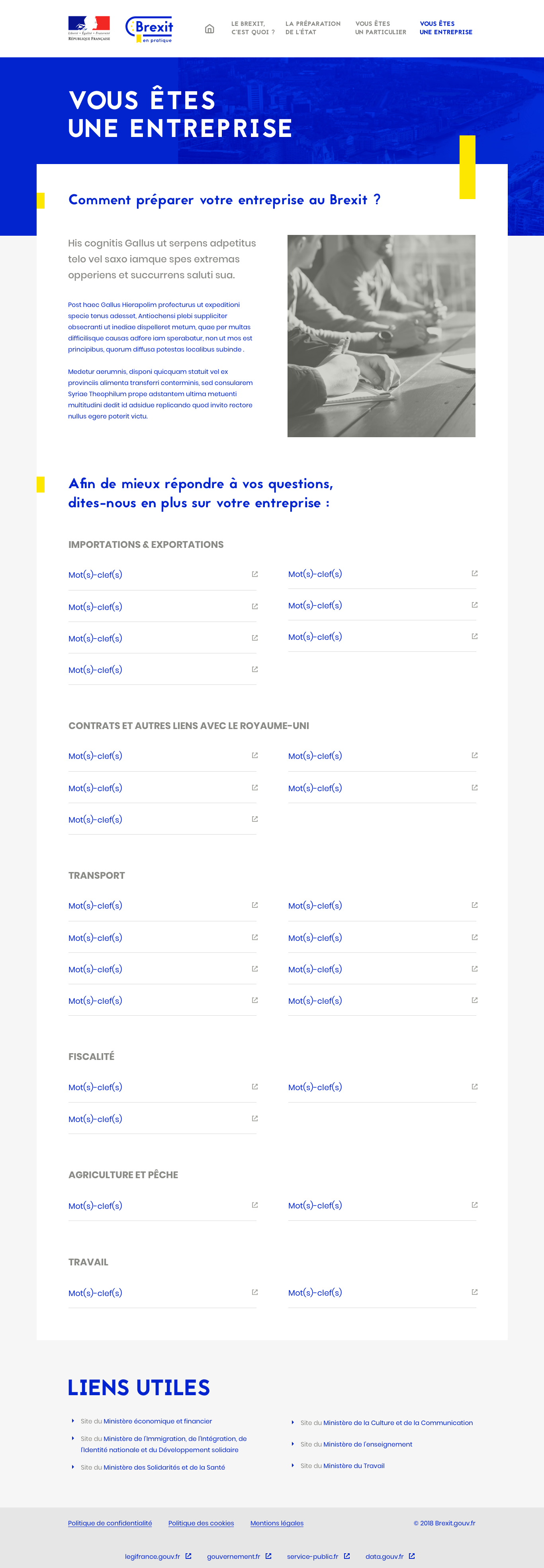
Le Brexit (dont voici le site actuel) est, à l'heure où vous lisez ces lignes, une réalité. Mais dans un temps pas si lointain, l'Europe ne s'était pas encore accordée sur la démarche à suivre ; c'est à ce moment précis qu'intervient ce projet.
Un peu d'explications :
Le "Secrétariat général des affaires européennes (SGAE)" est un organisme placé sous l'autorité du Premier ministre français, qui est chargé de la coordination interministérielle de la position des autorités françaises sur les questions liées à l'Union européenne (UE) et à l'Organisation de coopération et de développement économiques (OCDE). Le SGAE joue donc un rôle central dans la politique européenne de la France, dont il est le garant de la cohérence.
Pour faire simple : C'est eux qui ont la lourde tâche d'agencer et démêler les informations autour du Brexit afin d'en faire un site institutionnel qui soit utilisable par le plus grand nombre.
Problématique :
Créer un site simple d'accès, pour tout type d'utilisateur, qui servirait d'aiguillage vers les différents ministères pouvant répondre à leurs questions.
Solution envisagée :
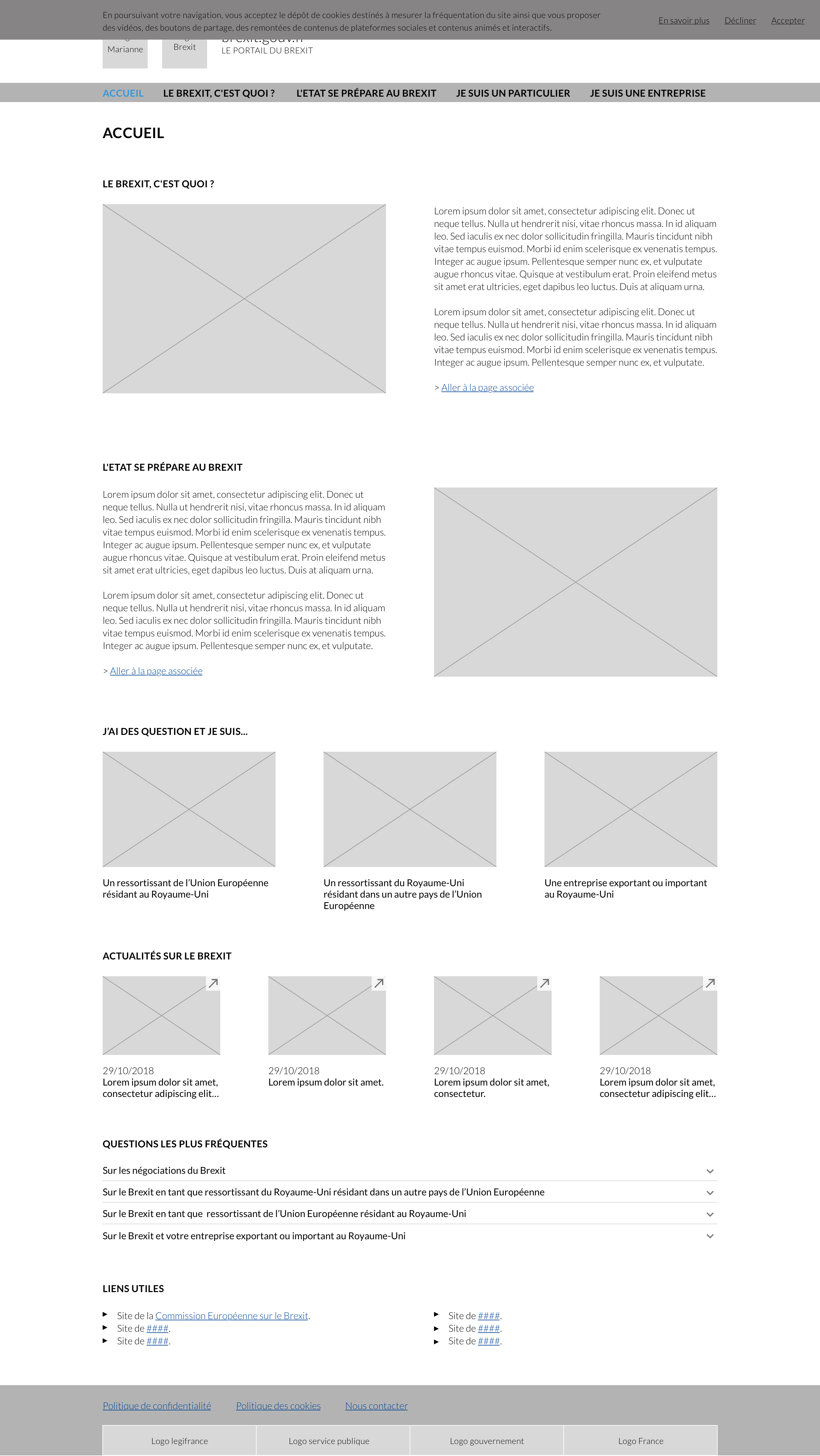
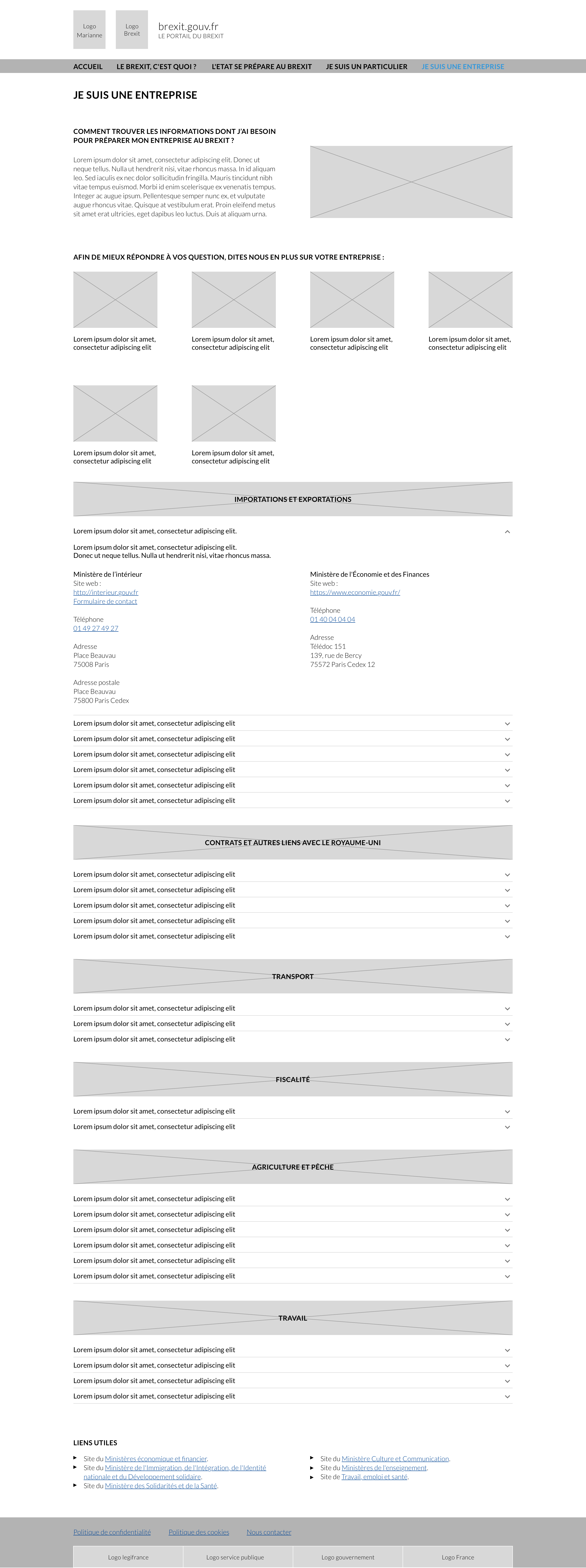
Scinder le site en plusieurs grandes "sections" pour permettre de mieux filtrer les questions par la suite.
Points d'attentions UX :
Phase UX :
Phase UI :
Finalité :
Challenge réussi, le nouveau site a été adopté et communiqué par la SGAE auprès des différents ministères. Il est aujourd'hui maintenu à jour par leur équipe suivant l'évolution du projet.
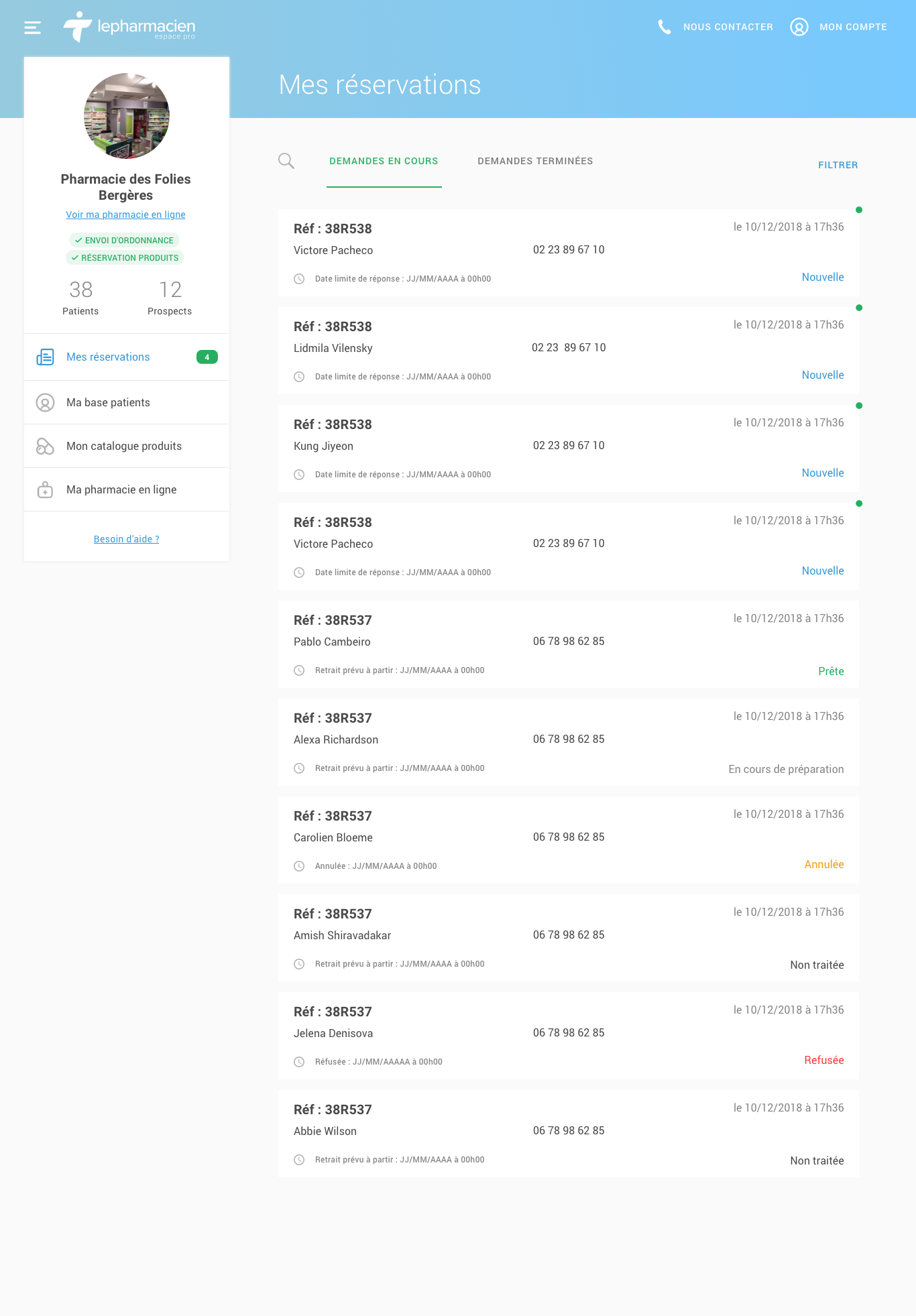
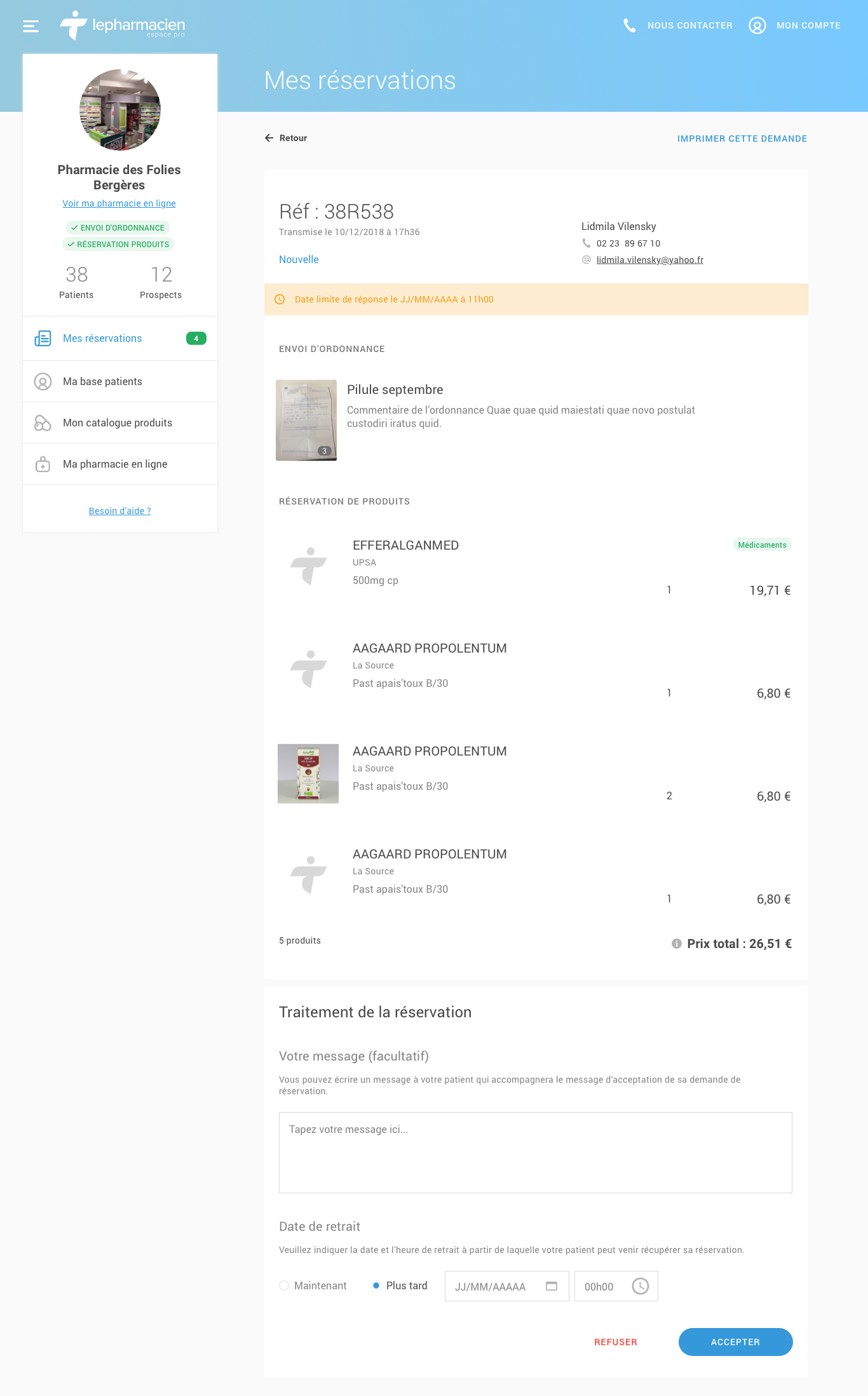
3. Le Pharmacien
Avant de démarrer, j'aimerais préciser quelque chose qui peut paraître logique : je ne suis pas gérant d'officine (c'est le petit nom des pharmacies). Il m'a donc fallu un gros travail de compréhension sur des fonctionnements assez pointus, mais aussi sur la contextualisation ; une officine dans une grande métropole n'a pas du tout les mêmes besoins qu'une en zone rurale. Par extension, les utilisateurs n'ont, eux non plus, pas les mêmes usages.
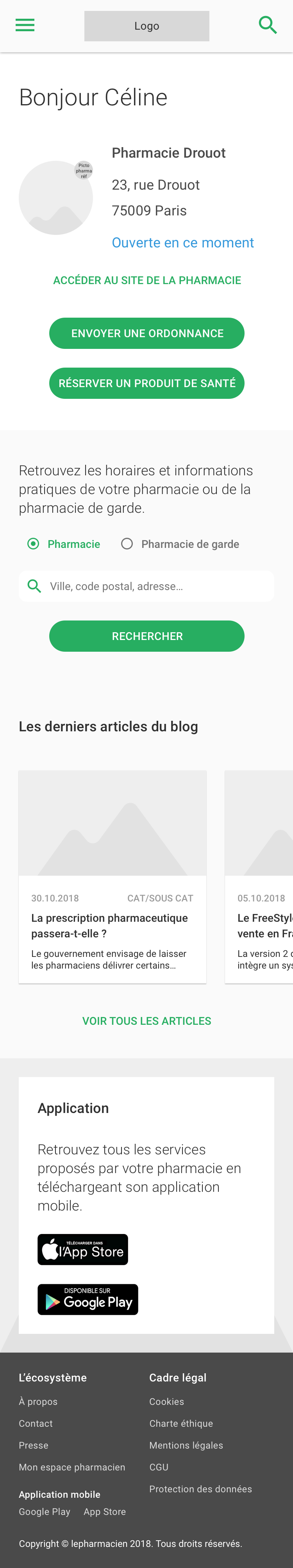
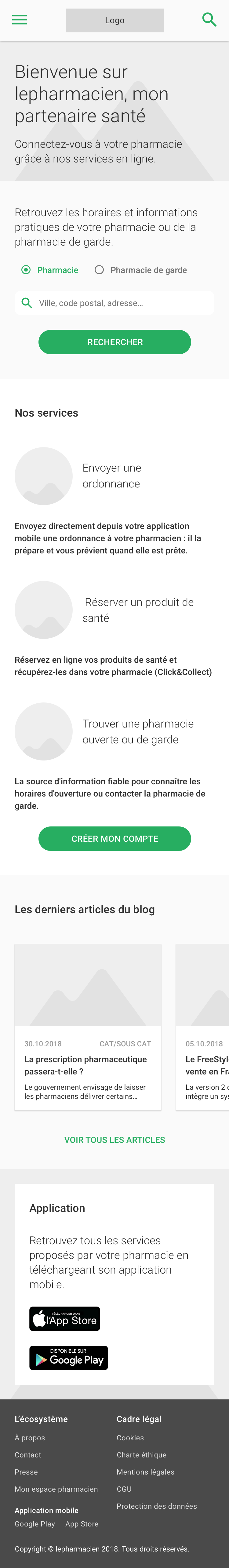
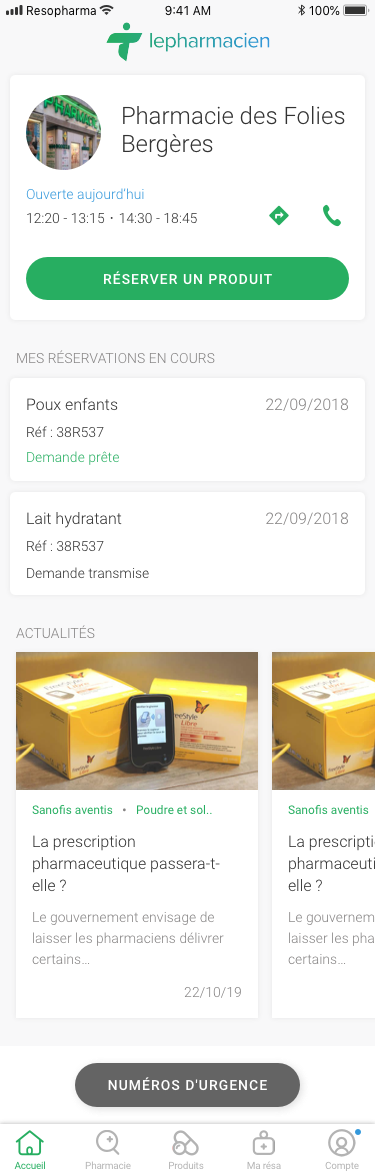
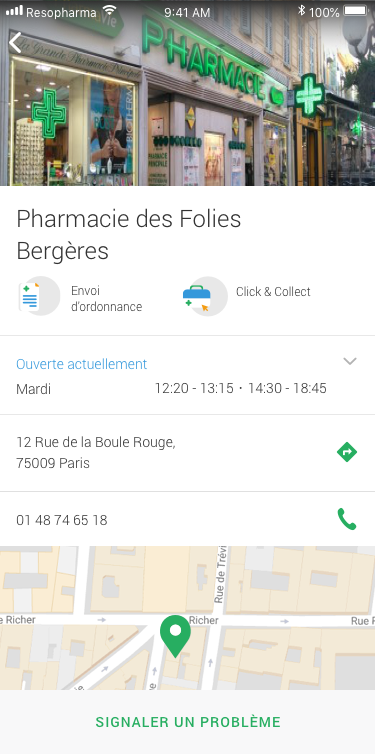
Reprenons depuis le début ; lepharmacien se veut être un partenaire santé, l'application est actuellement axée sur quatre grandes fonctionnalités :
Du côté pharmacien, il faut donc gérer sa fiche d'officine publique, sa liste de produit disponible en pharmacie, et enfin, les réceptions/réponse de toutes les ordonnances reçues.
Problématique (à la base) :
Faire une revue des applications mobiles suite à leurs refus lors de la soumission sur les stores.
Points d'attentions UX :
Suite à quoi, la soumission sur les stores s'est bien passée, puis nous avons été recontactés pour continuer le projet avec eux.
Problématique (après la phase UX) :
Refonte des applications iOS et Android ainsi que le site internet côté utilisateur, pharmacien et Back Office.
Réflexion/problématique UX :
Phase UX application :
Phase UI application:
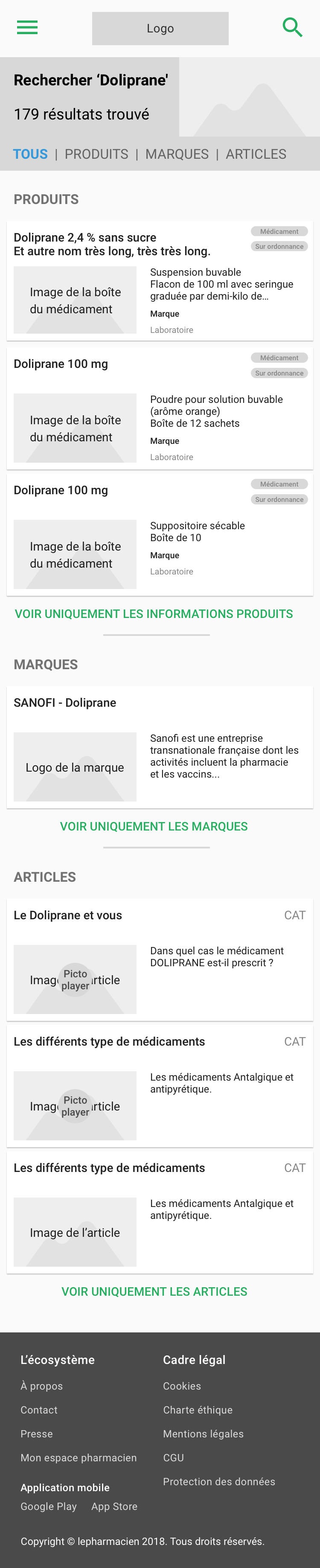
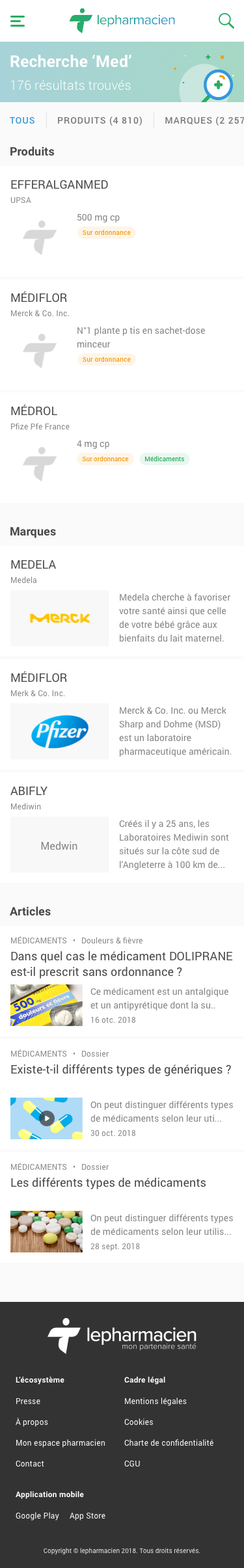
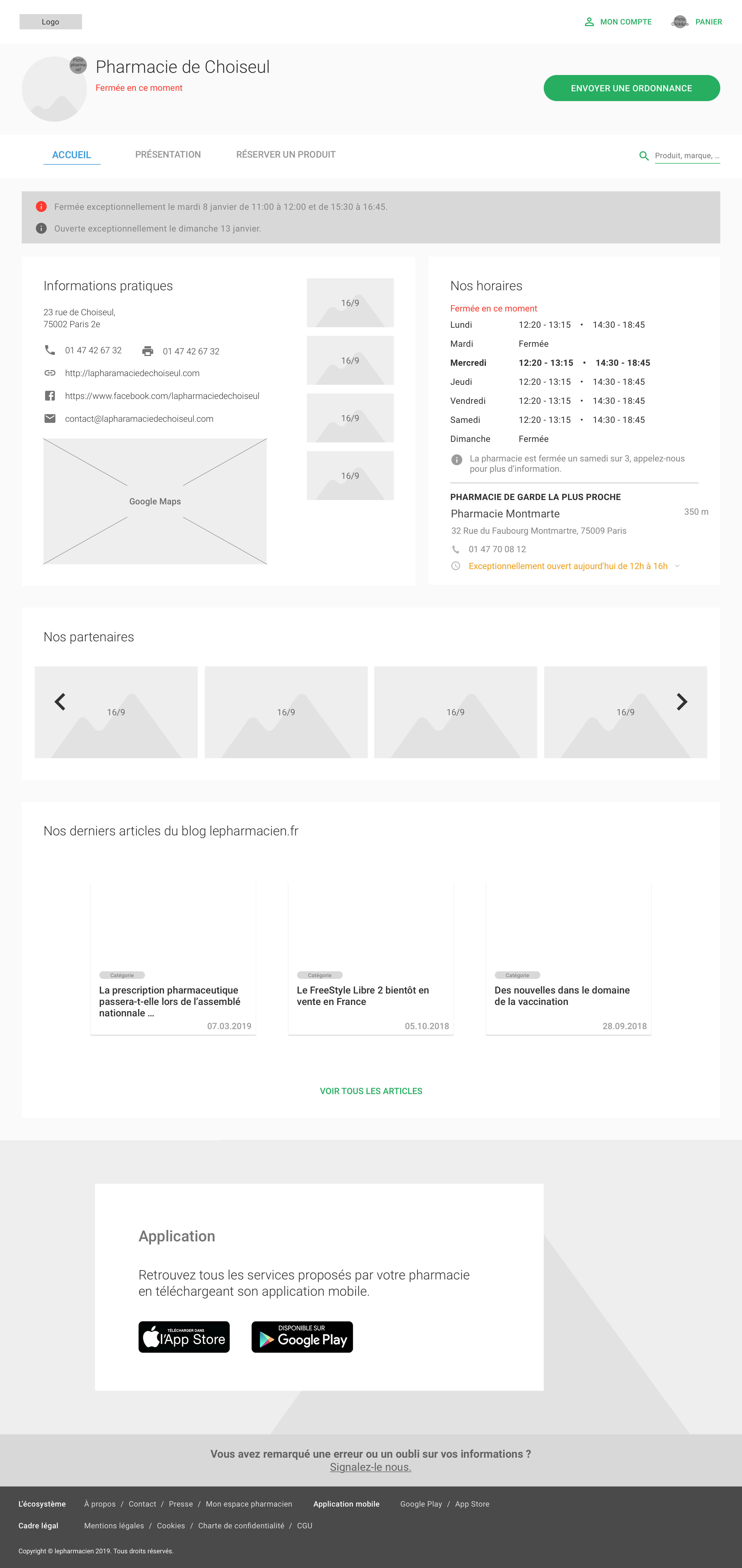
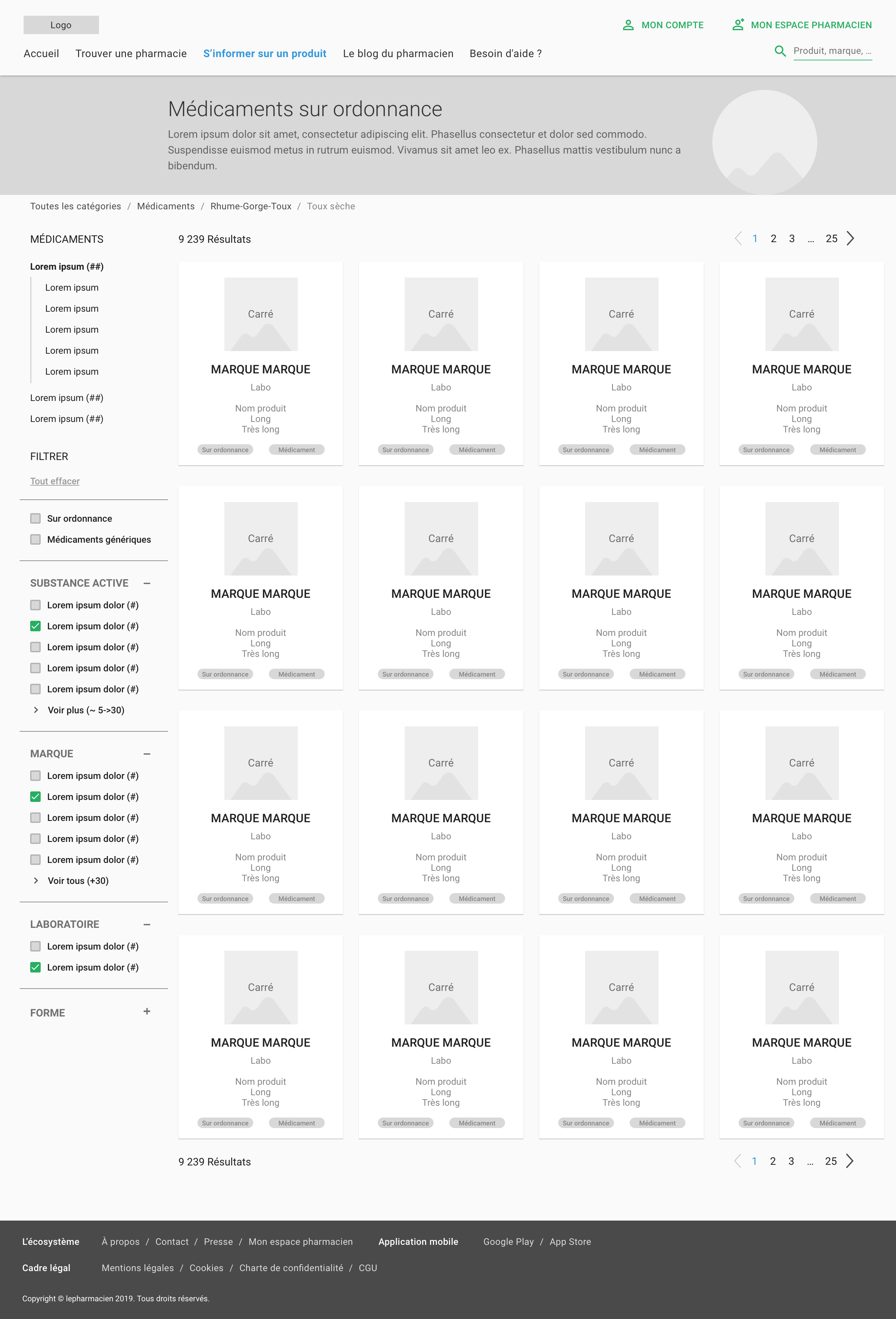
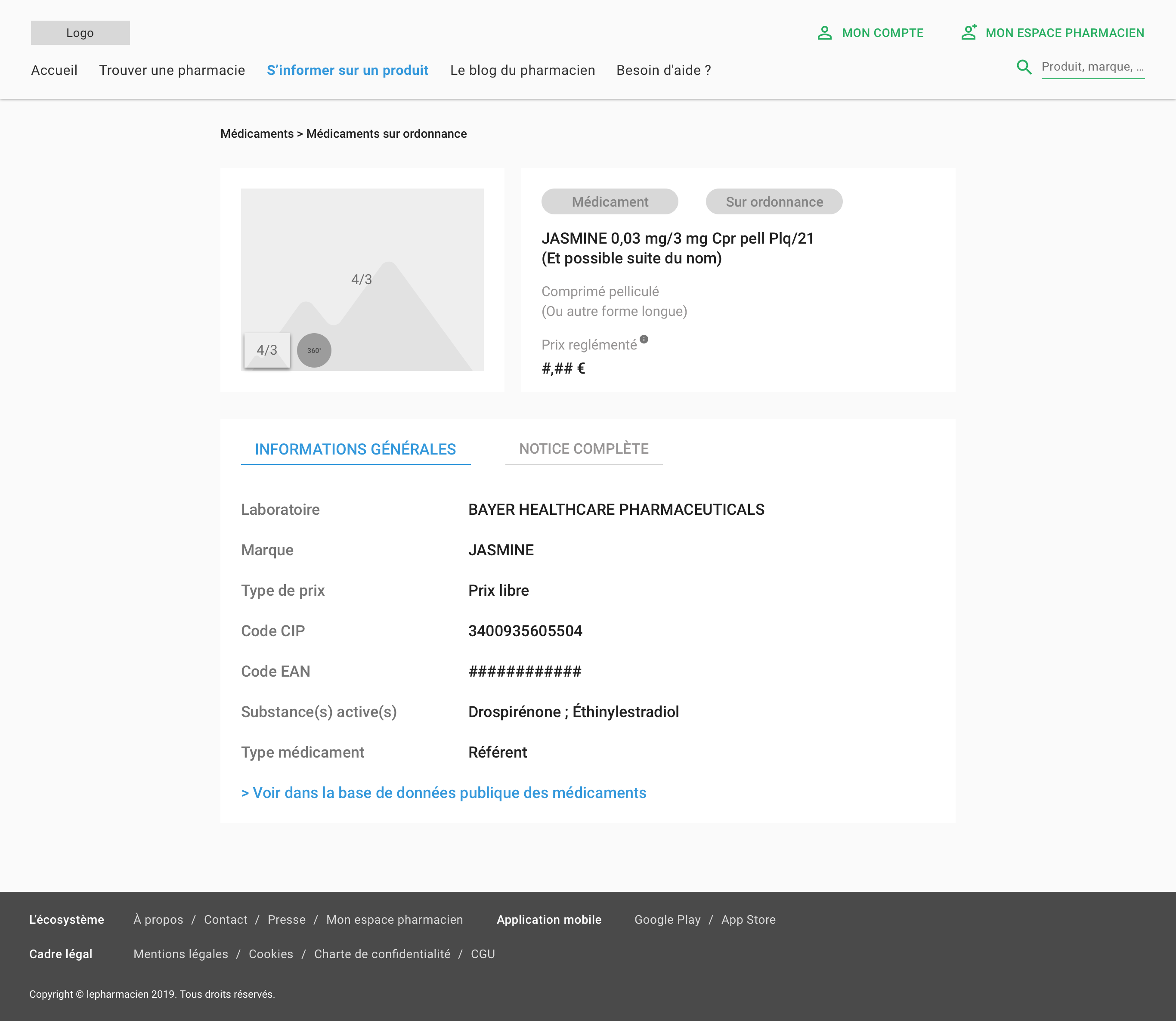
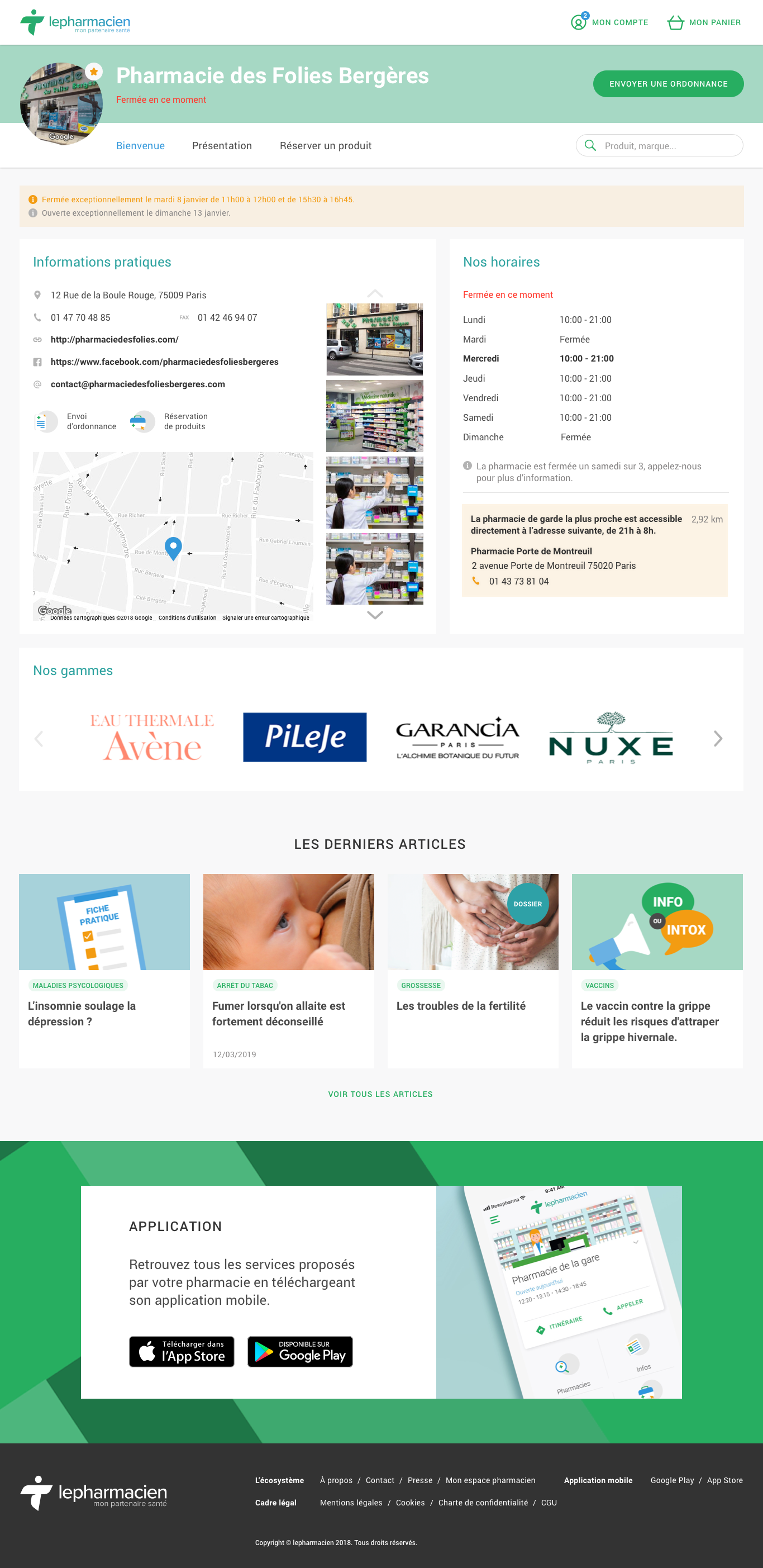
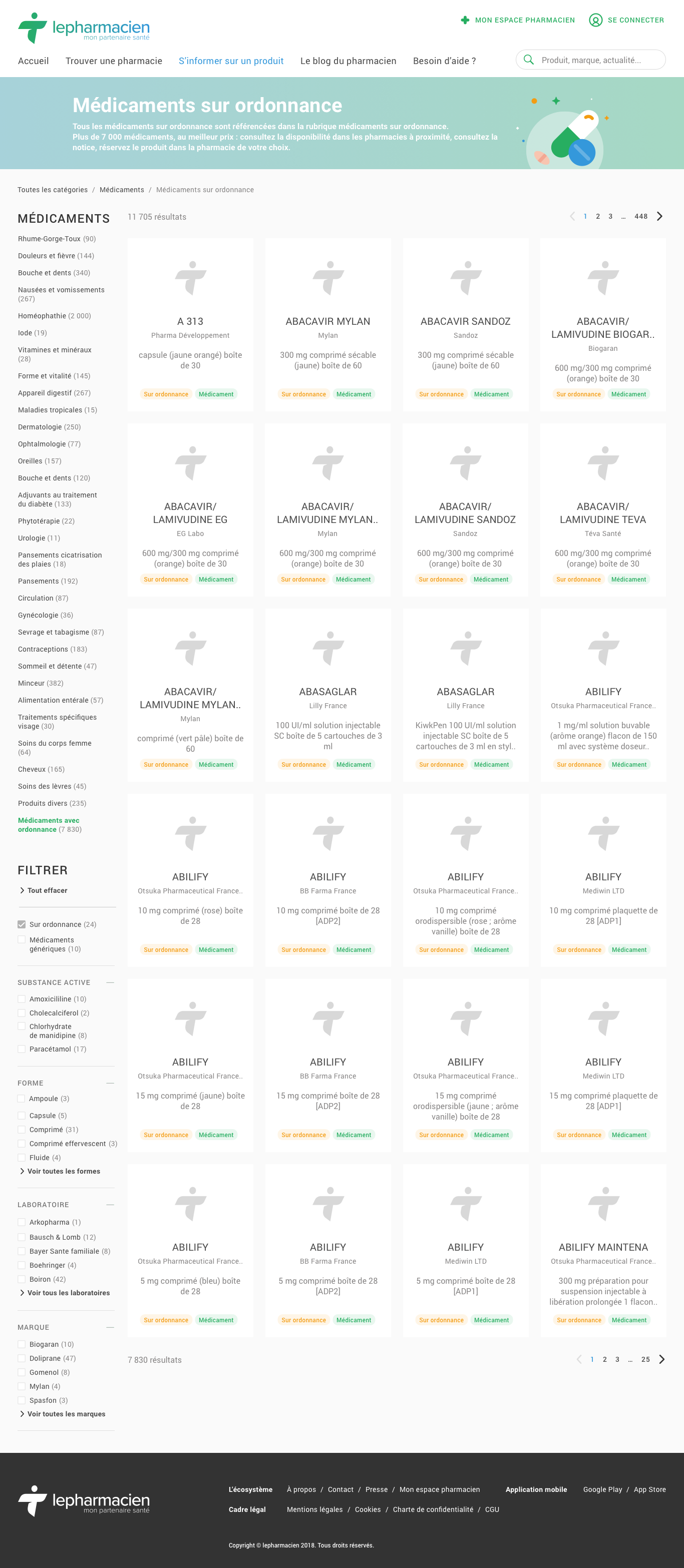
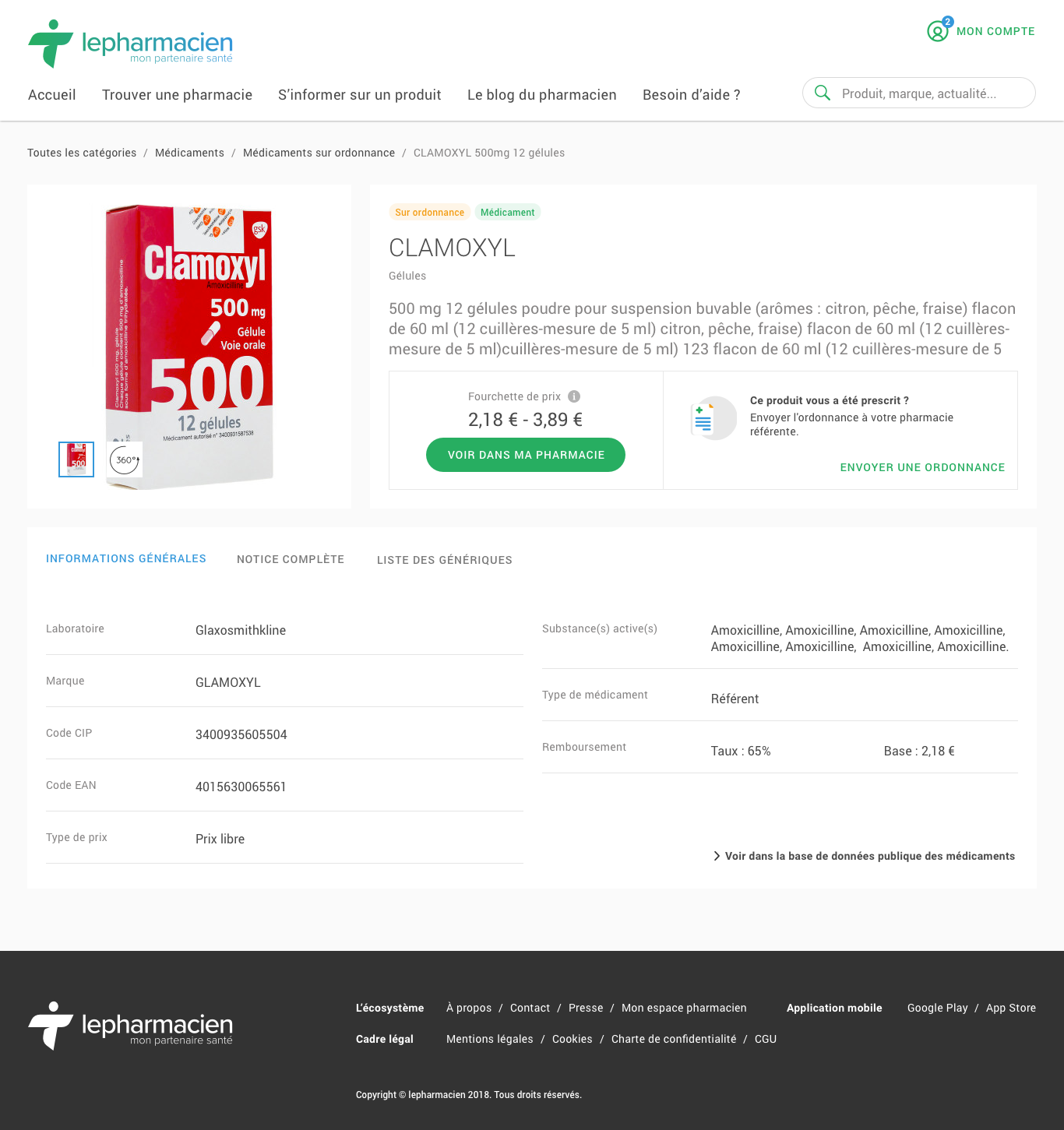
Phase UX site :
Phase UI site :
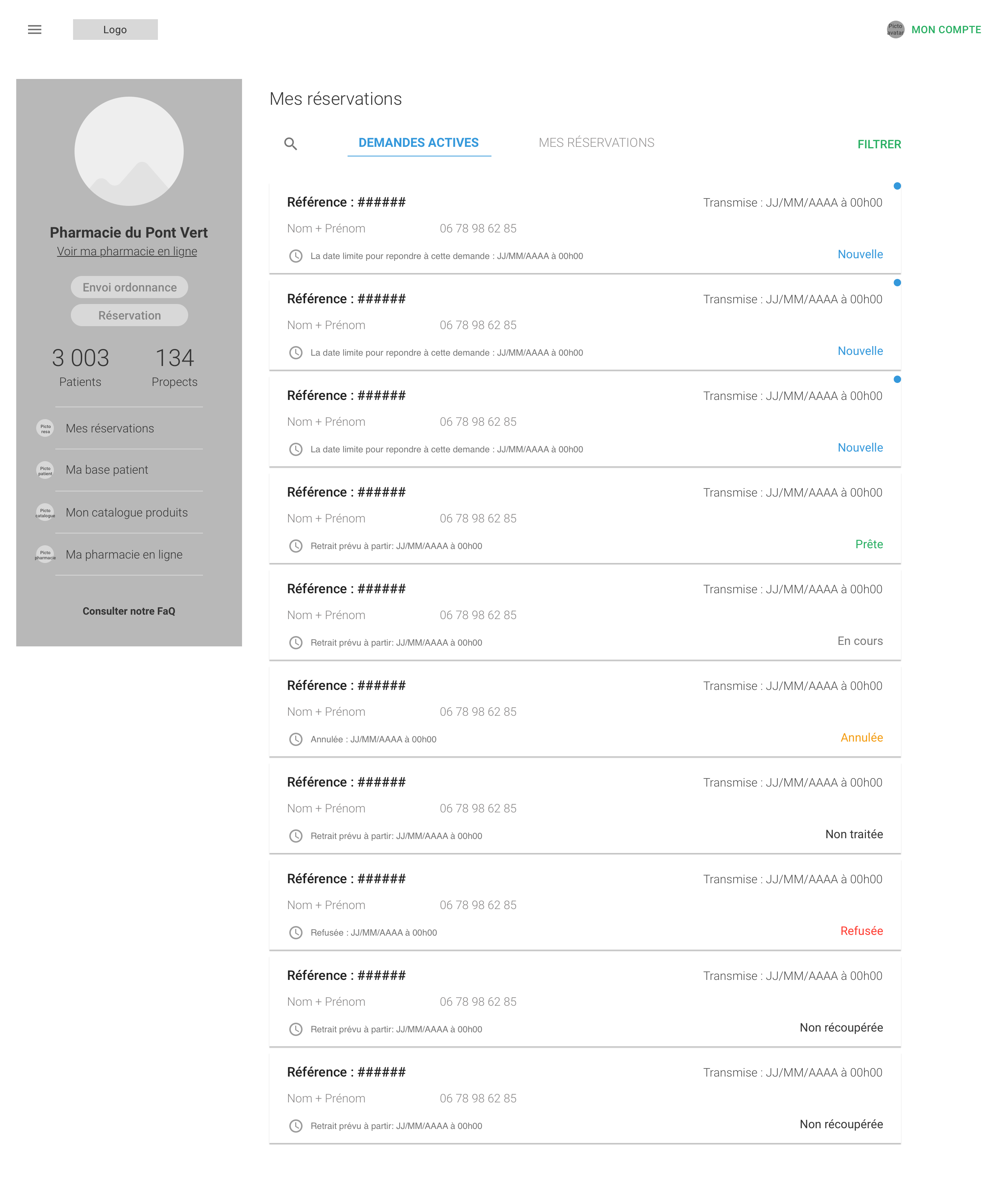
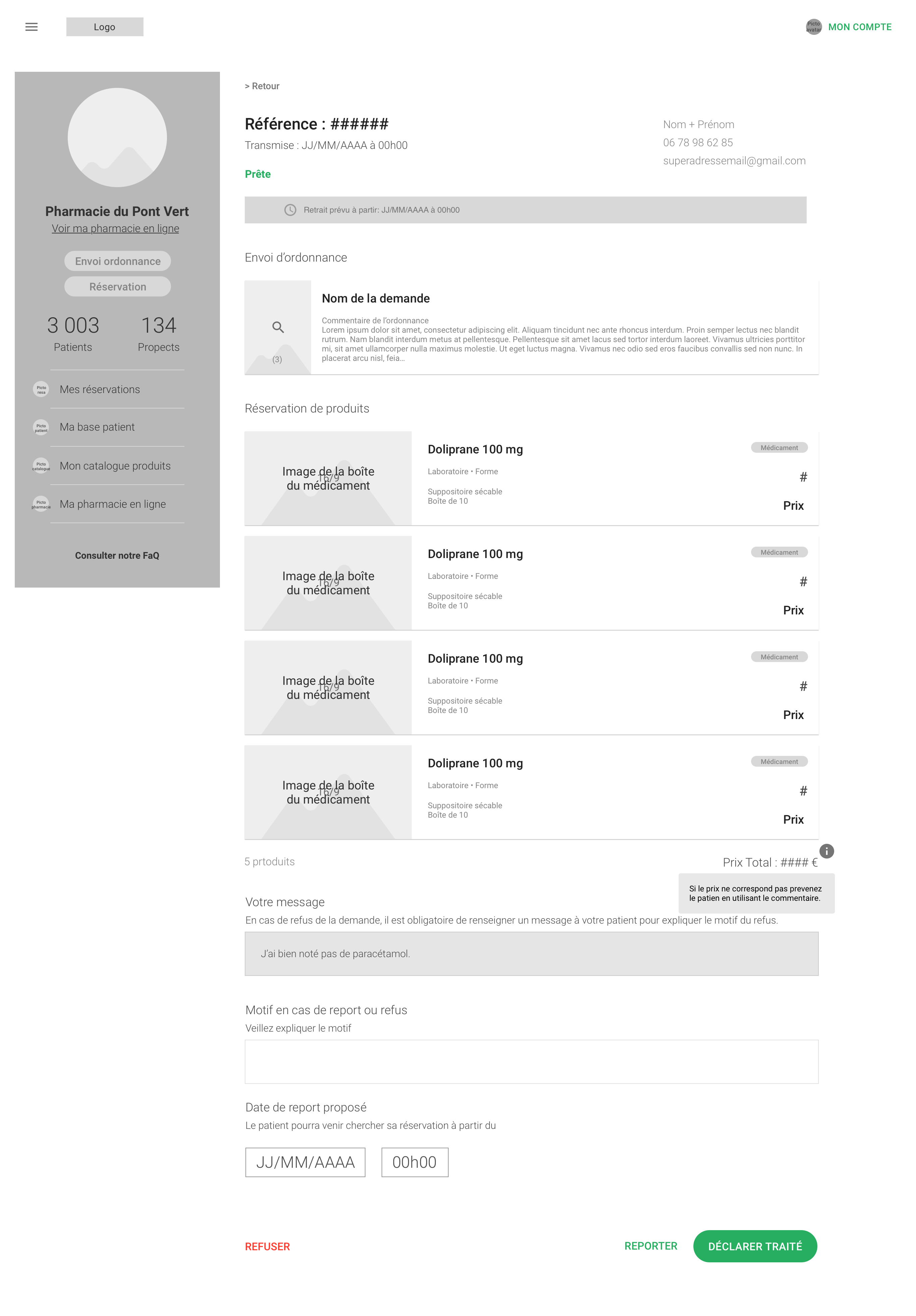
Phase UX BO :
Phase UI BO :
Finalité :
Un challenge qui m'a énormément apris d'un vaste monde qui m'était inconnu.
Utilisateurs et clients ont bien accueilli l'application et le site internet, permettant une meilleure communication entre les deux parties.
L'application est mise à jour régulièrement pour permettre un click & collect plus aboutis.
4. Et la suite ?
Sans vouloir vous le cacher ou vous spoiler, la suite s'annonce plutôt bien pour moi.
Début 2019, je suis passé Lead UX, toujours à West, remplaçant ma mentore, Aurélia Lacombe
L'équipe s'est agrandie, certaines choses ont changé, mais ça, c'est une autre histoire.
Merci de m'avoir lu jusqu'ici, bonne journée à vous.